Intégration multimédia S3 (M3206) – TP n° 8
Dans cette séance de TP vous allez pratiquer comment faire des mises en page complexes avec des grilles imbriquées.
Avant de commencer, créez un répertoire nommé m3206-tp8 contenant les répertoires exo1, ..., exo6. Chacun de ces répertoires contient votre travail sur l'exercice correspondant. Le fichier HTML de chaque exercice doit s'appeler index.html
À la fin de la séance, vous devez compresser et soumettre le répertoire m3206-tp8 sur AMeTICE.
Grilles complexes avec Bootstrap
Souvenez vous qu'on peut faire des mises en page complexes en imbriquant les grilles. Une colonne (<div class="col">) peut contenir une ligne (<div class="row">). Et chaque ligne doit contenir une colonne.
Voici un exemple de grille imbriquée, suivi du résultat.
<div class="row">
<div class="col-4" style="height: 100px; background-color: hsl(190, 50%, 50%);"></div>
<div class="col-8">
<div class="row">
<div class="col-12" style="height: 40px; background-color: hsl(20, 50%, 50%);"></div>
<div class="col-12" style="height: 60px; background-color: hsl(90, 50%, 50%);"></div>
</div>
</div>
</div>Exercice 1
Dans cette exercice vous allez faire une grille complexe avec Bootstrap.
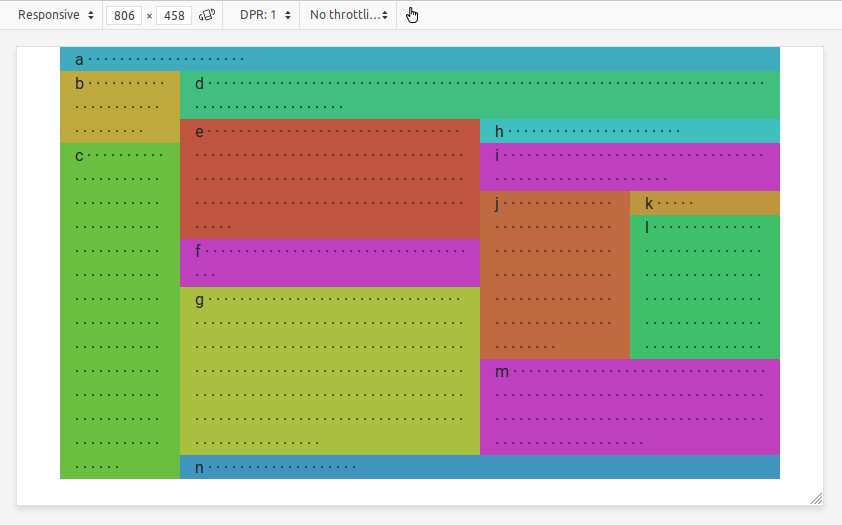
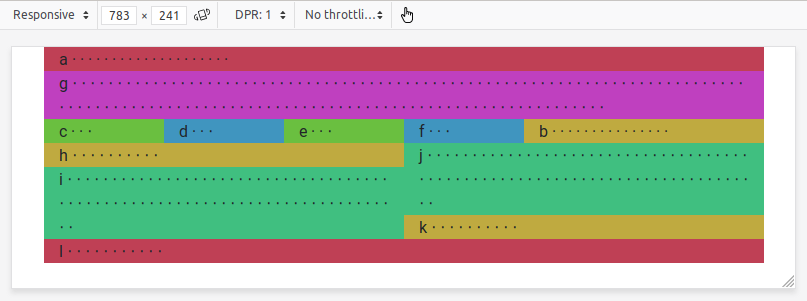
Faites la grille (non responsive) suivante.

Utilisez les propriétés CSS background-color sur les colonnes pour les distinguer. Il n'est pas nécessaire d'avoir les mêmes couleurs.
Pour régler la hauteur de chaque bloc, ajoutez quelque texte dans chaque colonne. Dans la grille que je vous montre j'ai fait exprès pour avoir toutes les colonnes alignées, mais ce n'est pas grave si vous avez quelques espaces blancs entre les colonnes.
Vous pouvez calculer la largeur des colonnes au pif, ou avec un logiciel de traitement d'images (GIMP, Photoshop).
Exercice 2
Dans cet exercice vous allez rendre la grille de l'exercice 1 responsive.
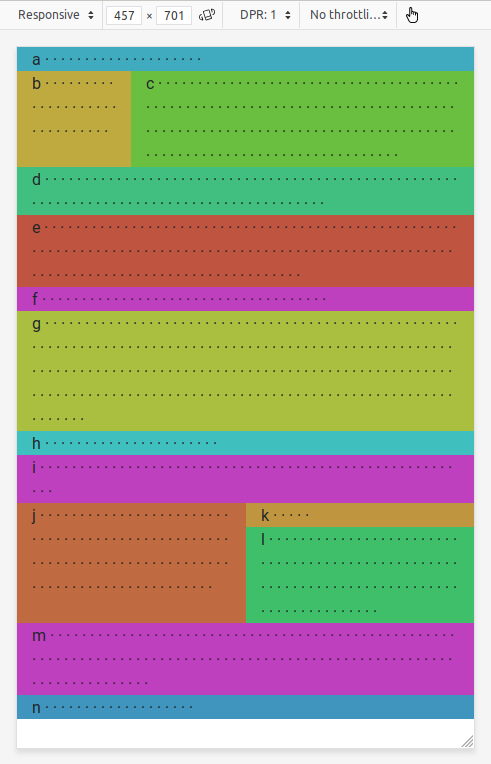
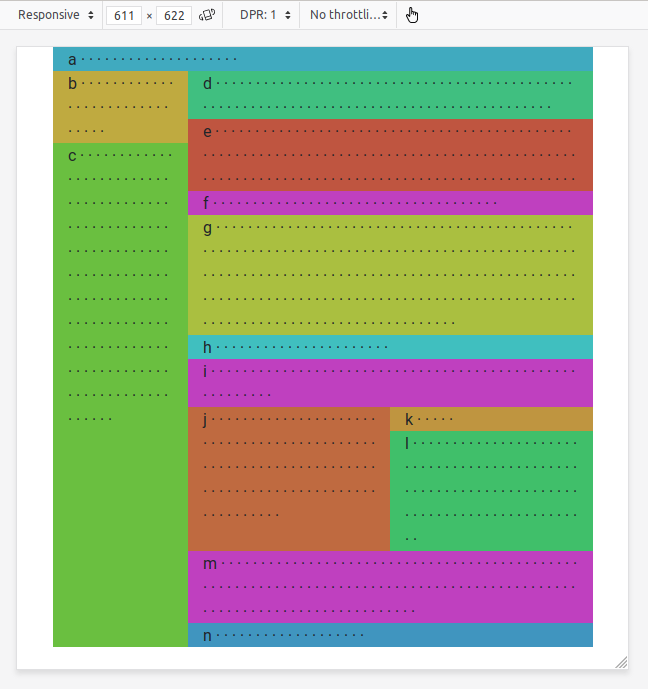
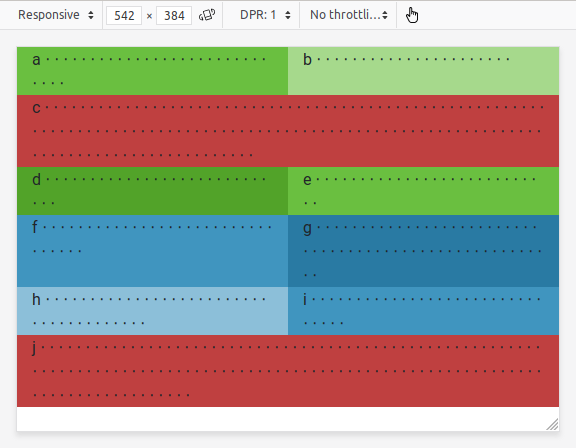
La grille précédente s'appliquera aux écrans moyens ou plus grands. Pour les écrans très petits et petits vous devez faire ces grilles.


Notez qu'il faudra modifier les classes de l'exercice 1 pour les appliquer seulement pour le point de rupture (breakpoint) sm, et ajouter de nouvelles classes pour les autres points de rupture.
Réordonner les colonnes
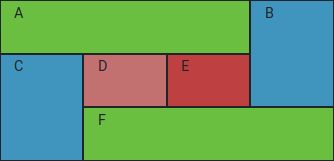
On a vu comment réordonner les colonnes lors du TP #3. Voici un exemple intéressant.
<div class="row">
<div class="col-6 order-2 col-md-3 order-md-1" style="height: 40px; background-color: hsl(190, 50%, 50%);">A</div>
<div class="col-12 order-1 col-md-6 order-md-2" style="height: 40px; background-color: hsl(20, 50%, 50%);">B</div>
<div class="col-6 order-3 col-md-3 order-md-3" style="height: 40px; background-color: hsl(90, 50%, 50%);">C</div>
</div>La colonne «B» se trouve au milieu pour les écrans moyens, et en haut pour les écrans plus petits.
Faites ces exercices seulement si vous avez le temps ou que vous voulez apprendre plus.
Dans la suite de cette partie, vous allez utiliser les classes .order-* pour faire bouger les blocs.
Exercice 3
Dans cet exercice vous allez faire une grille avec Bootstrap où vous aurez besoin des classes order-*.
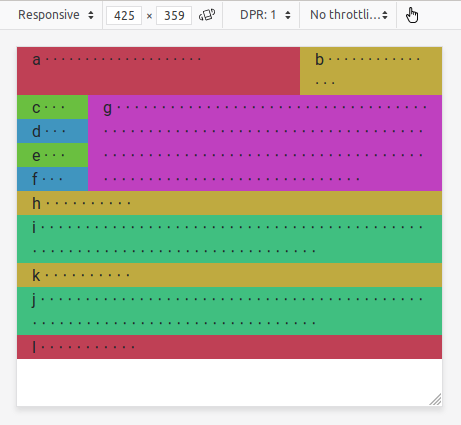
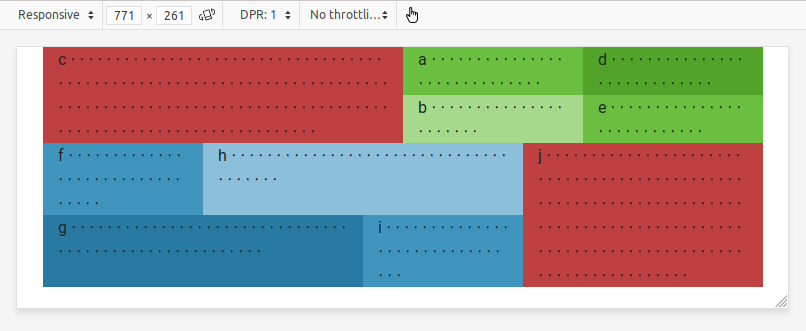
Vous devez faire la grille suivante.


Faites attention à comment vous structurez votre grille pour pouvoir y arriver.
Exercice 4
Le but de cet exercice est le même : faire une grille complexe et responsive avec les classes .order-*.
Vous devez faire la grille suivante.


Exercices supplémentaires
S'il vous reste du temps, faites ces deux derniers exercices.
Exercice 5
Dans cet exercice vous devez la grille suivante.

Si vous êtes bloqué, passez à l'exercice suivant.
Exercice 6
Finalisez votre exercice sur la nouvelle mise en page pour Wikipédia.
Attention Si vous ne soumettez pas cet exercice aujourd'hui, alors je corrigerai l'exercice 5 du TP #7.