Intégration multimédia S3 (M3206) – TP n° 3
Dans cette séance de TP vous allez apprendre à faire des grilles plus complexes, en ajoutant des lignes dans les colonnes.
On verra aussi comment ajouter des images responsives avec Bootstrap.
Dans ce TP vous constituerez aussi les binômes pour le projet sur les composants de Bootstrap.
Avant de commencer, créez un répertoire nommé m3206-tp3 contenant des répertoires exo1, exo2, etc. Chacun de ces répertoires contient votre travail sur l'exercice correspondant. Le fichier HTML de chaque exercice doit s'appeler index.html.
À la fin de la séance, vous devez compresser (en format ZIP ou RAR) le répertoire m3206-tp3 et le soumettre sur AMeTICE.
Seuls les exercices marqués avec une étoile (*) seront évalués.
Les images
Bootstrap propose la classe img-fluid pour rendre les images responsives. Ainsi, la taille de l'image s'adapte toujours à la taille de son conteneur.
<img class="img-fluid" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="Logo de Google">Exercice 1
Dans cet exercice vous allez voir l'effet de la classe img-fluid sur un élément img.
Faites un document HTML avec un grille contenant 1 ligne avec 3 colonnes. Chaque colonne doit contenir une image avec la classe img-fluid. Vous pouvez utiliser les URLs suivantes pour vos images.
https://upload.wikimedia.org/wikipedia/commons/thumb/0/02/Hollow_Horn_Bear_LCCN_2016858434_%282%29_%28cropped%29.jpg/626px-Hollow_Horn_Bear_LCCN_2016858434_%282%29_%28cropped%29.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/e/e3/Billie_Holiday%2C_Downbeat%2C_New_York%2C_N.Y.%2C_ca._Feb._1947_%28William_P._Gottlieb_04251%29.jpg/736px-Billie_Holiday%2C_Downbeat%2C_New_York%2C_N.Y.%2C_ca._Feb._1947_%28William_P._Gottlieb_04251%29.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/0/05/Ansel_Adams_and_camera.jpg/607px-Ansel_Adams_and_camera.jpg
Pour bien voir la différence, ajoutez une autre ligne identique, mais sans les classes img-fluid.
Pour faire une vignette (thumbnail), on peut utiliser la classe img-thumbnail à la place de img-fluid. Cela ajoute une bordure.
Si on veut ajouter une légende à une image, on peut utiliser les classes figure, figure-img et figure-caption, en plus de img-fluid, comme dans l'exemple suivant :
<figure class="figure">
<img class="figure-img img-fluid" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="Logo de Google">
<figcaption class="figure-caption">Ceci est le logo de Google.</figcaption>
</figure>Exercice 2
Modifiez l'exercice 1 pour ajouter des légendes aux images. Utilisez les trois nouvelles classes.
Il est inutile de recopier la deuxième ligne de la grille avec les images non responsives.
Vous avez vu aujourd'hui que, quand on a une grille responsive, on doit faire attention à ce que son contenu soit aussi responsive.
Cela ne pose pas beaucoup de problèmes pour le texte, mais pour d'autres types de contenu (images, vidéos, formulaires, tableaux) il faudra utiliser des classes de Bootstrap pour avoir un bon fonctionnement.
Imbriquer les grilles
Vous savez bien faire la grille suivante avec Bootstrap :
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
<div class="row">
<div class="col"></div>
<div class="col"></div>
</div>Considérez maintenant la grille suivante, avec deux colonnes indépendantes. Notez que les blocs à gauche ne sont pas alignés avec ceux à droite.
Pour faire ceci, il suffit d'imbriquer les grilles :
- Faire une grille avec une seule ligne qui a deux colonnes (A et B).
- Dans la colonne A, faire une nouvelle grille avec deux lignes. Mettre une colonne dans chacune de ces lignes.
- Dans la colonne B, faire une nouvelle grille avec trois lignes. Mettre une colonne dans chacune de ces lignes.
Voici le code HTML résultant :
<div class="row">
<div class="col"><!-- colonne A -->
<div class="row">
<div class="col"></div>
</div>
<div class="row">
<div class="col"></div>
</div>
</div>
<div class="col"><!-- colonne B -->
<div class="row">
<div class="col"></div>
</div>
<div class="row">
<div class="col"></div>
</div>
<div class="row">
<div class="col"></div>
</div>
</div>
</div>Si vous avez compris l'exemple précédent (franchement, le code HTML est plus facile à écrire qu'à lire), alors vous êtes maintenant capables de faire une mise en page avec de colonnes indépendantes.
Exercice 3
Faites une mise en page comme Pinterest pour afficher plein d'images. Il faut au moins 4 colonnes avec des images, toutes de tailles différentes.
Vous pouvez utiliser les URLs suivantes pour vos images.
https://upload.wikimedia.org/wikipedia/commons/thumb/3/34/Minggu_Pagi_6.45_%287_February_1954%29_cover.jpg/565px-Minggu_Pagi_6.45_%287_February_1954%29_cover.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/4/4a/Bergelut_dengan_asap_nan_beracun.jpg/678px-Bergelut_dengan_asap_nan_beracun.jpg https://upload.wikimedia.org/wikipedia/commons/c/ca/Venice_Carnival_-_Masked_Lovers_%282010%29.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Bertillon%2C_Alphonse%2C_fiche_anthropom%C3%A9trique_recto-verso.jpg/800px-Bertillon%2C_Alphonse%2C_fiche_anthropom%C3%A9trique_recto-verso.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/3/31/Advertisement_for_Hudson%27s_Soap_with_policemen_%28front%29._Wellcome_L0069078_-_Restoration.jpg/800px-Advertisement_for_Hudson%27s_Soap_with_policemen_%28front%29._Wellcome_L0069078_-_Restoration.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/5/5d/Ngayogyakarta-style_blangkon%2C_2015-05-17_04.jpg/800px-Ngayogyakarta-style_blangkon%2C_2015-05-17_04.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/6/68/2014_Origami_modu%C5%82owe.jpg/583px-2014_Origami_modu%C5%82owe.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/4/4b/Daruma_doll%2C_cut_out%2C_03.jpg/600px-Daruma_doll%2C_cut_out%2C_03.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/9/9f/Charles_Cooper_Henderson_-_Mail_Coaches_on_the_Road-_the_Louth-London_Royal_Mail_progressing_at_Speed_-_Google_Art_Project.jpg/800px-Charles_Cooper_Henderson_-_Mail_Coaches_on_the_Road-_the_Louth-London_Royal_Mail_progressing_at_Speed_-_Google_Art_Project.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/b/b8/Samuel_D._Ehrhart_-_An_International_High_Noon_Divorce_%281906%29.jpg/800px-Samuel_D._Ehrhart_-_An_International_High_Noon_Divorce_%281906%29.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/a/a9/%EC%84%9C%EB%B4%89%EC%B4%9D_%EA%B8%88%EA%B4%80_%EA%B8%88%EC%A0%9C%EB%93%9C%EB%A6%AC%EA%B0%9C.jpg/738px-%EC%84%9C%EB%B4%89%EC%B4%9D_%EA%B8%88%EA%B4%80_%EA%B8%88%EC%A0%9C%EB%93%9C%EB%A6%AC%EA%B0%9C.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/c/c4/Bangles_Ornaments.jpg/800px-Bangles_Ornaments.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/a/a2/Geiko_Kimiha.jpg/682px-Geiko_Kimiha.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/1/17/Programme_for_the_premi%C3%A8re_of_Ubu_Roi.jpg/949px-Programme_for_the_premi%C3%A8re_of_Ubu_Roi.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/0/0a/Cigarette_smuggling_with_a_book.JPG/800px-Cigarette_smuggling_with_a_book.JPG https://upload.wikimedia.org/wikipedia/commons/thumb/2/26/You_need_only_one_soap%2C_Ivory_soap_-_Strobridge_%26_Co._Lith._-_Restoration_by_Adam_Cuerden.jpg/514px-You_need_only_one_soap%2C_Ivory_soap_-_Strobridge_%26_Co._Lith._-_Restoration_by_Adam_Cuerden.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/f/f6/Streisand_Estate.jpg/800px-Streisand_Estate.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/b/bc/Dolceacqua43_-_Artista_locale_mentre_dipinge_un_acquarello.jpg/800px-Dolceacqua43_-_Artista_locale_mentre_dipinge_un_acquarello.jpg https://upload.wikimedia.org/wikipedia/commons/thumb/1/10/Salt_Farmers_-_Pak_Thale-edit1.jpg/800px-Salt_Farmers_-_Pak_Thale-edit1.jpg
Il existe une autre façon de faire la grille précédente : au lieu de faire plusieurs lignes (<div class="row">) avec une seule colonne (<div class="col">) chacune, on peut mettre directement plusieurs colonnes de taille 12 (<div class="col-12">) dans une même ligne.
Ainsi, on aurait pu faire :
<div class="row">
<div class="col"><!-- colonne A -->
<div class="row">
<div class="col-12"></div>
<div class="col-12"></div>
</div>
</div>
<div class="col"><!-- colonne B -->
<div class="row">
<div class="col-12"></div>
<div class="col-12"></div>
<div class="col-12"></div>
</div>
</div>
</div>Exercice 4
Répétez l'exercice 3 en utilisant la seconde méthode pour faire des grilles imbriquées
Vérifiez que vous obtenez le même résultat.
Un grille imbriquée plus complexe
Ce principe d'imbriquer les grilles peut s'appliquer récursivement : dans une ligne on doit mettre des colonnes, dans lesquelles on peut mettre des lignes, dans lesquelles on doit mettre des colonnes, etc.
Il est important à retenir que, quand on utilise une grille avec Bootstrap, on met le contenu toujours dans une colonne (jamais directement dans une ligne). Autrement, il y aura des incompatibilités entre les règles CSS et l'affichage pourra être incorrect.
Dans l'exercice suivant, vous allez faire une grille imbriquée plus complexe.
Exercice 5*
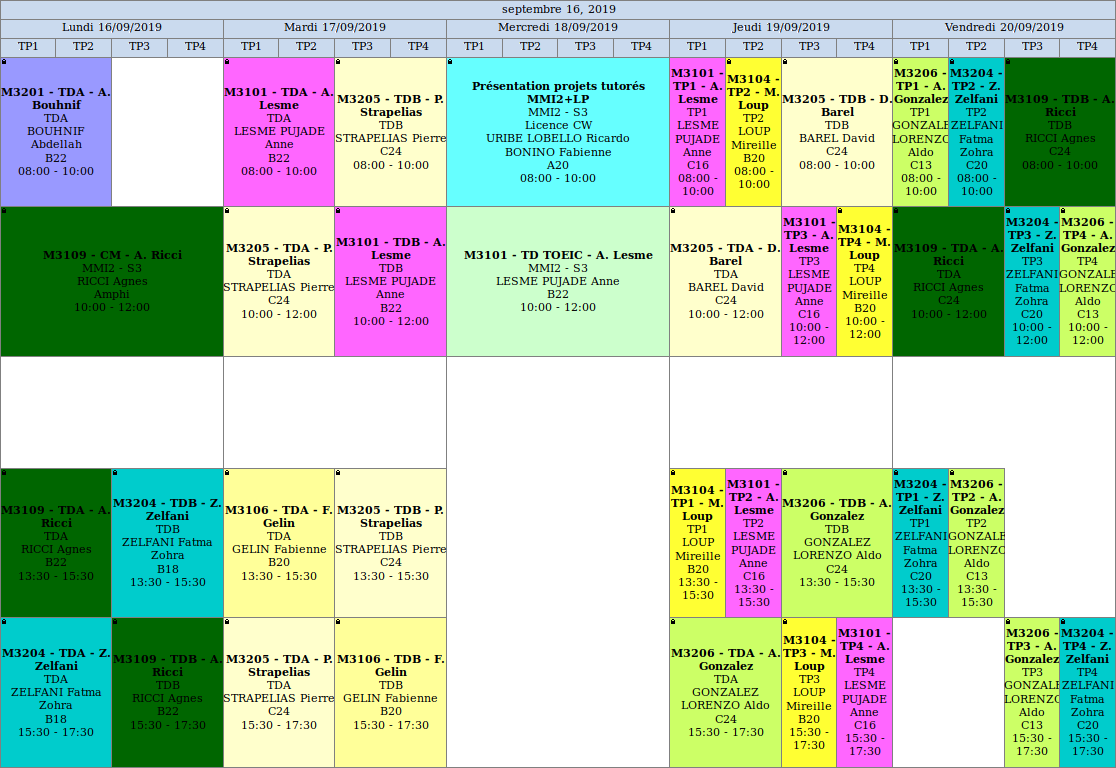
Dans cet exercice vous allez faire la mise en page suivante :

Suivez les étapes suivantes :
- Dans une feuille, dessinez la grille et pensez comment la décomposer en lignes et colonnes
- Faites la structure de cette grille dans un document HTML
- Vous pouvez faire mieux que l'emploi du temps : rendez la grille responsive. Faites comme vous voulez, mais pour un écran de téléphone il faut empiler les jours verticalement.
- Ajoutez le texte (approximatif). On doit pouvoir distinguer le titre du reste du texte dans chaque bloc.
- Ajoutez les couleurs de fond et les bordures.
Projet sur les composants Bootstrap
Vous allez réaliser un projet en binôme pour apprendre à utiliser vous-même un composant (component) de Bootstrap.
Chaque binôme doit choisir un composant différent parmi les suivants : alerts ⋅ badge ⋅ breadcrumb ⋅ buttons ⋅ carousel ⋅ collapse ⋅ list group ⋅ modal ⋅ navs ⋅ pagination ⋅ popovers ⋅ progress ⋅ scrollspy ⋅ tooltips.
Vous devez préparer une page web pour expliquer votre composant. Vous pouvez reprendre la documentation de Bootstrap, mais vous devez ajouter votre propre expertise :
- donner des exemples, avec le code HTML et le résultat ;
- expliquer dans quel contexte on peut utiliser le composant ;
- discuter les difficultés rencontrées, pour que vos collègues soient au courant.
Vous devez soumettre votre projet sur AMeTICE avant le samedi . Chaque heure de retard vous enlèvera 10% de la note de ce projet (donc 0,4 points dans ce module). Si vous le soumettez avant le lundi , vous aurez une pseudo-correction gratuite.
Chaque binôme doit soumettre son projet par deux voies :
- Un des étudiants déposera la page web dans son espace dans le serveur de l'IUT. Lisez ceci si vous avez oubliez comment le faire.
- Un des étudiants déposera la page web dans le devoir dédié sur AMeTICE. L'archive doit aussi contenir l'URL de la page web sur le serveur.
Vous aurez 5 minutes lors de la séance de TD n° 3 pour présenter votre travail, avec votre page web comme support visuel. Pour cela, vous utiliserez la page web sur le serveur, donc vérifiez qu'elle s'affiche correctement.
Pour vous aider à afficher du code HTML ou CSS dans une page web, servez-vous de ce court tutoriel.