Algorithmique et développement web S2 (M2202) – TP #2
Cette séance est la suite du TP #1. Vous allez apprendre à envoyer vos fichiers dans un serveur virtuel, et vous continuerez à faire des exercices sur les contenus vus en cours.
Dans le répertoire m2202 que vous avez déjà créé, ajoutez un répertoire nommé m2202-tp2 pour sauvegarder les exercices de cette séance (TP #2).
Dans ce répertoire m2202-tp2, créez un répertoire appelé exo1 pour le premier exercice, exo2 pour le deuxième, etc. Vos exercices ne seront pas corrigés si vous ne respectez pas ces instructions.
À la fin de la séance, vous devez compresser (en format ZIP ou RAR) le répertoire m2202-tp2 avec tous vos exercices et le soumettre sur AMeTICE.
Seuls les exercices marqués avec une étoile (*) seront évalués. La date limite pour rendre vos exercices est visible sur AMeTICE, et aucun travail ne sera accepté après. Le corrigé sera affiché après l'évaluation des exercices.
Comment utiliser le serveur web
En plus du serveur web local, vous avez à votre disposition un serveur web de l'IUT pour mettre vos sites web en ligne. Son fonctionnement est similaire à celui d'un serveur web local : il faut savoir où déposer les fichiers et dans quelle adresse URL ils sont disponibles.
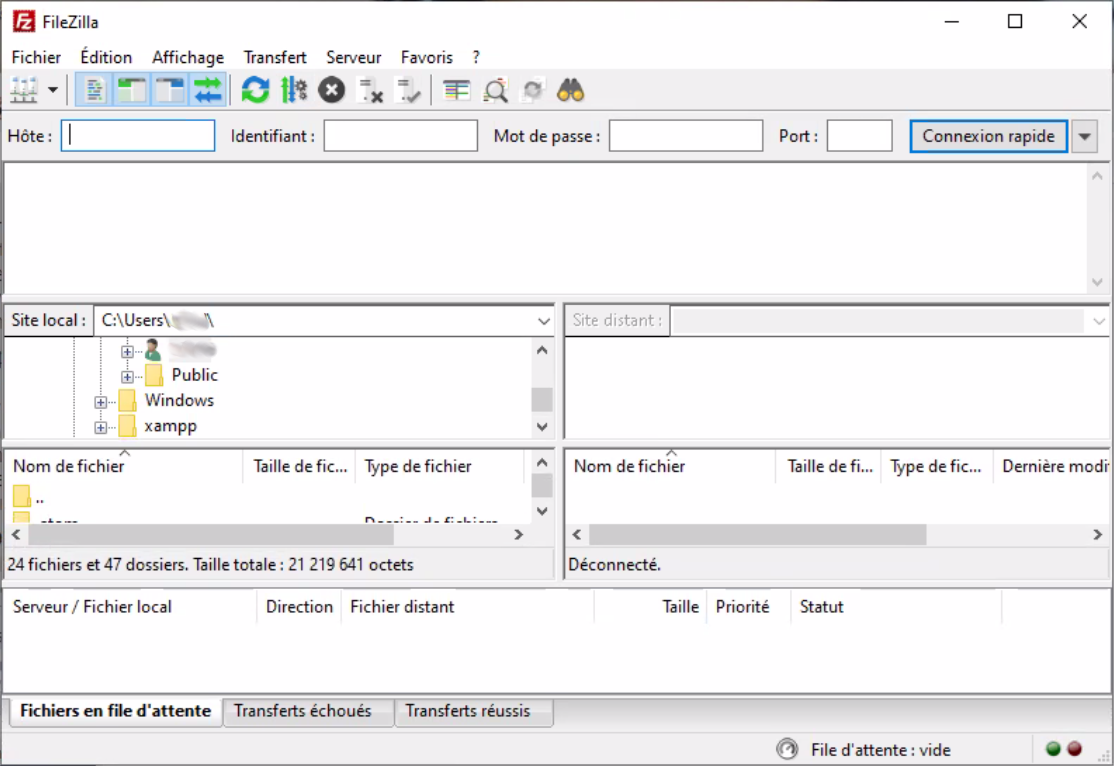
Pour vous connecter au serveur web externe et mettre vos fichiers PHP en ligne, vous aurez besoin du logiciel FileZilla Client. Téléchargez-le depuis le site officiel et installez-le.
Un fois FileZilla est installé, renseignez vos informations de connexion :
- Hôte : sftp://a-pedagoarles-mmi.aix.univ-amu.fr
- Identifiant : PremiereLettreDuNom + NuméroEtudiant (par exemple, c20057648)
- Mot de passe : secret
- Port : 2222

Ensuite, cliquez sur Connexion rapide. Vous trouverez vos fichiers locaux à gauche, et les fichiers sur le serveur externe à droite.
Note : si votre connexion est trop lente, FileZilla peut l'interrompre l'essai de connexion après 20 secondes. Pour supprimer cette limite de temps, allez dans les paramètres de FileZilla (Édition / Paramètres) et réglez le délai d'attente en secondes à 0 pour le désactiver.
Une fois vous aurez déposé des fichiers sur le serveur, ils seront disponibles à travers l'URL https://a-pedagoarles-mmi.aix.univ-amu.fr/identifiant, où identifiant est votre numéro d'étudiant (par exemple, c20057648).
Connexion à la base de données
Vous avez aussi accès à une base de données sur ce serveur. Pour vous connecter à phpMyAdmin, utilisez le lien suivant sur un navigateur web : https://a-pedagoarles-mmi.aix.univ-amu.fr/phpmyadmin/. Votre identifiant et mot de passe sont ceux que vous avez utilisés pour FileZilla.
Exercices
Exercice 1
Dans cet exercice vous allez faire un script qui génère la table de multiplication de 7.
Votre script PHP doit générer ce code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
</style>
<title>M2202</title>
</head>
<body>
<h1>TP #2 / Exo 1</h1>
<p>
Table de multiplication de 7 :
</p>
<ul>
<li>7 x 1 = 7</li>
<li>7 x 2 = 14</li>
<!-- ... -->
<li>7 x 10 = 70</li>
</ul>
</body>
</html>Exercice 2
Dans cet exercice vous allez faire un script qui génère les tables de multiplication de 1 jusqu'à 5.
Vous allez juste mettre les résultats des multiplications dans un tableau (élément HTML <table>). Pour cela, vous aurez besoin d'utiliser une boucle for dans une autre boucle for. Commencez par faire une seule colonne au début, ce qui est très proche de l'exercice 1.
Votre script PHP doit générer ce code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<style>
table, td {
border: 1px solid #333;
}
</style>
<title>M2202</title>
</head>
<body>
<h1>TP #2 / Exo 2</h1>
<p>
Tables de multiplication de 1 à 5 :
</p>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>4</td>
<td>6</td>
<td>8</td>
<td>10</td>
</tr>
<!-- ... -->
<tr>
<td>5</td>
<td>10</td>
<td>15</td>
<td>20</td>
<td>25</td>
</tr>
</table>
</body>
</html>Exercice 3
Dans cet exercice vous allez faire un script qui génère les tables de multiplication de 1 jusqu'à n, où n est un nombre entier positif entré par l'utilisateur.
Pour cela, il vous faudra modifier votre script de l'exercice 2 en ajoutant un formulaire pour récupérer le nombre saisi par l'utilisateur.
Exercice 4*
Dans cet exercice on va améliorer l'exercice précédent en utilisant les variables dans l'URL, sans utiliser un formulaire.
Vous devez modifier le tableau (toujours généré par un script PHP) pour que chaque case contienne un lien vers une autre page (dynamique). Dans cette page dynamique, un texte nous explique le résultat de la multiplication.
Par exemple, vous aurez une case du tableau comme ceci :
<td><a href="explication.php?a=2&b=7">14</a></td>
Ainsi, le fichier explication.php aura deux variables : $_GET['a'] (qui vaut 2) et $_GET['b'] (qui vaut 7). Avec ceci, ce fichier doit afficher quelque chose comme ceci :
...
<p>2 x 7 = 14</p>
...