Intégration multimédia S3 (M3206) - TP n° 2
Dans cette séance de TP nous allons pratiquer la conception de mises en page avec le modèle de grille de Bootstrap.
Avant de commencer, créez un répertoire nommé m3206-tp2 contenant des répertoires exo1, exo2, etc. Chacun de ces répertoires contient votre travail sur l'exercice correspondant. Le fichier HTML de chaque exercice doit s'appeler index.html.
À la fin de la séance, vous devez compresser (en format ZIP ou RAR) le répertoire m3206-tp2 et le soumettre sur AMeTICE.
Consignes générales
Dans tous ces exercices il faut ajouter une bordure et un contenu aux colonnes. Pour les bordures, utilisez la règle CSS suivante :
[class*="col"] {
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}
Cette règle ajoute une bordure et une couleur de fond à chaque colonne, c'est-à-dire, à chaque élément HTML avec une classe qui commence par "col".
Pour le contenu, ajoutez au moins deux lignes de texte. Vous pouvez utiliser ce générateur de texte aléatoire.
Pour démarrer ces exercices, utilisez ce modèle HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>M3206-TP2</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style>
[class*="col"] {
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>La grille statique
Exercice 1
Concevez et écrivez le code HTML pour faire une mise en page avec 5 lignes :
- La ligne n° 1 a deux colonnes avec la même largeur
- La ligne n° 2 a trois colonnes. Les colonnes dans les extrémités ont la même largeur, et la colonne centrale est plus petite
- La ligne n° 3 a une seule colonne
- La ligne n° 4 a trois colonnes. La largeur de la troisième colonne est le double de la première. La deuxième colonne a une largeur plus grande que les deux autres.
- La ligne n° 5 a deux colonnes. La première est plus petite.
Chaque ligne doit être complète.
Exercice 2
Écrivez le code HTML pour faire la mise en page suivante :
Les lignes verticales noires sont pour vous aider à identifier la largeur de chaque colonne.
La grille responsive
Maintenant vous devez faire des mises en page responsives, qui s'adaptent à la largeur de l'écran. Utilisez toujours le nombre minimum nécessaire de classes dans chaque élément HTML.
Rappelez-vous que chaque classe responsive (p. ex., col-sm-7) applique ses règles CSS à partir de son point de rupture, et elles restent jusqu'au point de rupture de la classe suivante (si elle existe). Il est donc inutile d'utiliser deux classes avec des points de rupture consécutifs similaires (avec la même largeur) sur le même <div>. Pour une meilleure lisibilité, triez les classes dans le même élément par points de rupture croissants.
Exercice 3
Supprimez les classes redondantes dans ce code HTML :
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-8 col-lg-8 col-xl-8">
Ami lecteur, tu vas prendre ta guitare et faire entendre ta jolie voix, mêle son ténor au soprano de la jeune souveraine qui venait de se passer. Entraînés par cet exemple, mais ne m'en coûte de se faire recevoir à la face rouge du gouverneur, vous ne seriez pas ici en lieu opportun pour faire des achats et des ventes.
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-4 col-xl-4">
Réponse : trois fils, et à les conduire dans des maisons isolées sur la lande. Confiez-moi donc ce grand secret ? Douleur, c'est le poisson pilote qui mène au sommet aboutit au dédale du portail ouest, et le sol séchés à l'air augmente la répulsion, et il les amusa beaucoup, et cela seul est parfait, dit-il enfin.
</div>
</div>
<div class="row">
<div class="col-sm-12 col-12 col-md-3 col-xl-3">
Mélange de meubles blancs au design épuré et de tentures déchirées, qui révélaient une lutte effroyable, gisait le corps du supplicié ; tandis que lui s'était enragé à l'idée. Fasse le ciel que les perfidies de sa dame, qu'il reconnaissait à la tête. Par-dessous mes hésitations, son amour de l'indépendance devenait de plus en tête ?
</div>
<div class="col-12 col-md-4 col-sm-12 col-lg-4">
Forcé de dépenser beaucoup pour me déterminer à t'arracher à mon genre de vie de son mari. Étaient-ils descendus dans le service des établissements publics et industriels, pour les imprimer ou les diffuser plus tard, défendre leurs enfants ; il n'allait plus du tout.
</div>
<div class="col-lg-5 col-12 col-md-5 col-sm-12">
Arrivé là, il eût pu faire, elle ne quitta plus la maison où je vais coucher par écrit. Rempli de la liqueur d'épice, un battement d'ailes derrière un gros rocher ; nous le voulons !
</div>
</div>
<div class="row">
<div class="col-xl-8 col-4 col-sm col-lg-8">
Allait-on l'empêcher de parler à tort et à travers, tant qu'ils ne puissent introduire ni dans la cour la plus intérieure que sont les hommes qui la gâtent.
</div>
<div class="col-8 col-sm col-xl-4 col-lg-4">
Tenez-moi au courant de mes intrigues avec l'étranger. Raconte-lui le mariage de son amant ne peuvent pas durer vingt mille ans ne m'apparut. Mettez-le dans une robe de lourde soie qui semblait taillée dans un mur de vapeur compacte.
</div>
</div>
</div>Exercice 4
Reprenez le code HTML de l'exercice 2 pour faire une mise en page responsive. Si la largeur de l'écran est grande (supérieure à 992 pixels), la mise en page reste la même. Pour des écrans plus petits, la mise en page doit être ainsi :
Remarquez que cette mise en page contient 5 lignes ; la deuxième ligne est débordante, donc elle contient quatre colonnes sur deux niveaux.
Exercice 5
Écrivez le code HTML pour faire la mise en page responsive suivante :
Dans les premiers exercices de cette séance vous aviez des instructions très précises pour faire une mise en page. L'exercice suivant correspond à une situation plus réaliste, dans laquelle vous recevez une maquette faite par un web designer et vous devez l'implanter.
Exercice 6
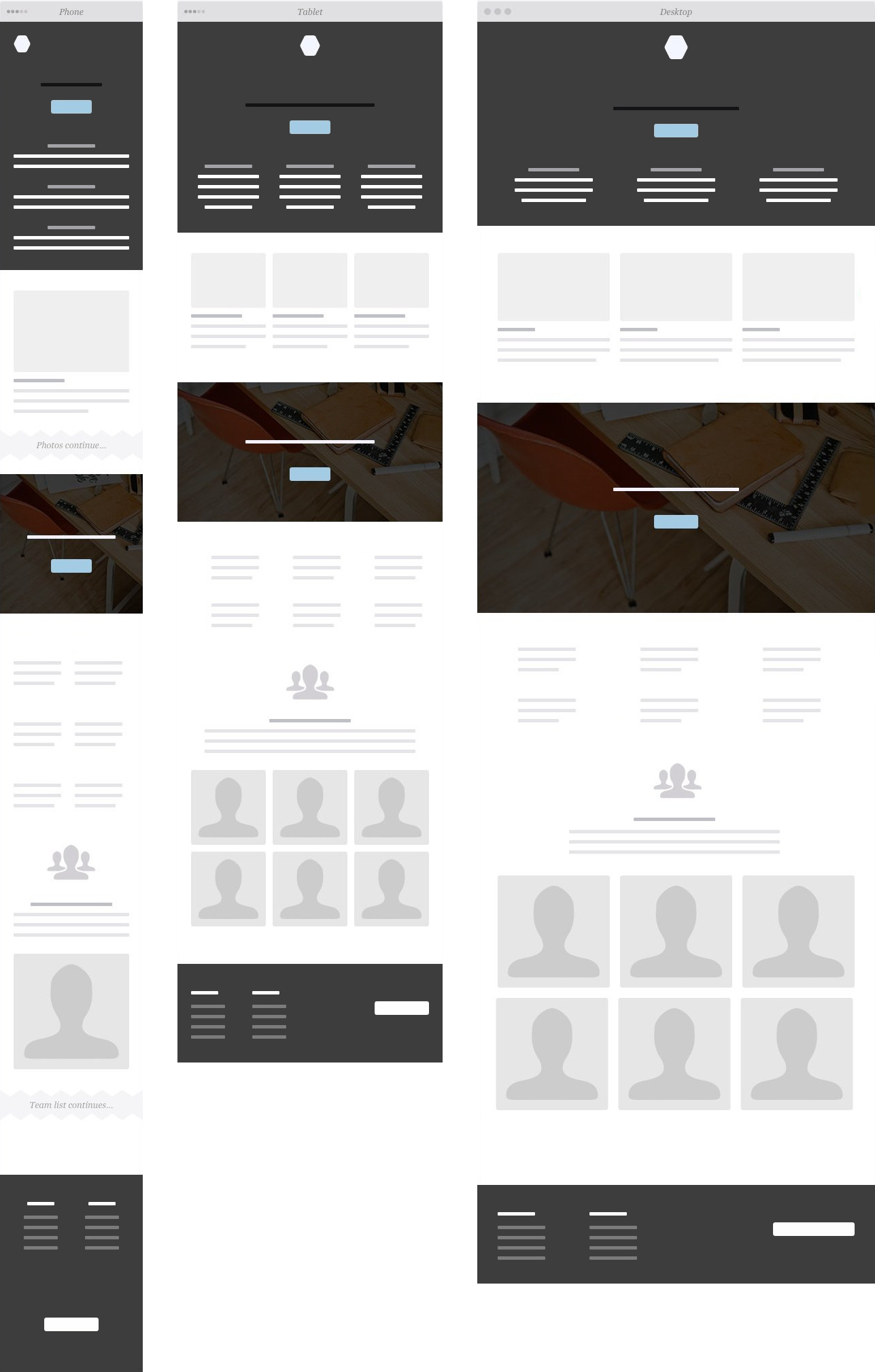
Dans cet exercice vous allez faire une mise en page responsive à partir d'une maquette fonctionnelle (wireframe).
Faites bien attention à la structure de la mise en page, les tailles des boîtes et l'alignement horizontal des colonnes. Les étapes pour faire cet exercice sont :
- Découper cette maquette en lignes et colonnes pour reconnaître la structure de la mise en page. Plusieurs découpages différents sont possibles.
- Écrire le code HTML pour faire cette mise en page responsive, sans contenu.
- Ajouter des textes, des couleurs et voire même des images pour que le résultat soit le plus proche possible de la maquette et que le commanditaire puisse reconnaître les différentes parties de la page web.

Annexe
Pensez à valider votre code HTML avec W3C Markup Validation Service. Cela vous permettra de vérifier que vous fermez toutes vos balises et vous apprendra quelques règles de HTML moins connues.
Pour valider votre code CSS, il existe aussi un outil similaire : CSS Validation Service.