Développement web S2 (R213) – TP #2
Cette séance est la suite du TP #1. Vous allez apprendre à envoyer vos fichiers dans un serveur virtuel, et vous continuerez à faire des exercices sur les contenus vus en cours. À la fin, nous verrons comment transmettre une donnée sans un formulaire.
Dans le répertoire r213 que vous avez déjà créé, ajoutez un répertoire nommé r213-tp2 pour sauvegarder les exercices de cette séance (TP #2).
Dans ce répertoire r213-tp2, créez un répertoire appelé exo1 pour le premier exercice, exo2 pour le deuxième, etc. Vos exercices ne seront pas corrigés si vous ne respectez pas ces instructions.
À la fin de la séance, vous devez compresser (en format ZIP ou RAR) le répertoire r213-tp2 avec tous vos exercices et le soumettre sur AMeTICE.
Seuls les exercices marqués avec une étoile (*) seront évalués. La date limite pour rendre vos exercices est visible sur AMeTICE, et aucun travail ne sera accepté après. Le corrigé sera affiché après l'évaluation des exercices.
Comment utiliser le serveur web
En plus du serveur web local, vous avez à votre disposition un serveur web de l'IUT pour mettre vos sites web en ligne. Son fonctionnement est similaire à celui d'un serveur web local : il faut savoir où déposer les fichiers et dans quelle adresse URL ils sont disponibles.
Pour vous connecter au serveur web externe et mettre vos fichiers PHP en ligne, vous aurez besoin du logiciel FileZilla Client. Téléchargez-le depuis le site officiel et installez-le.
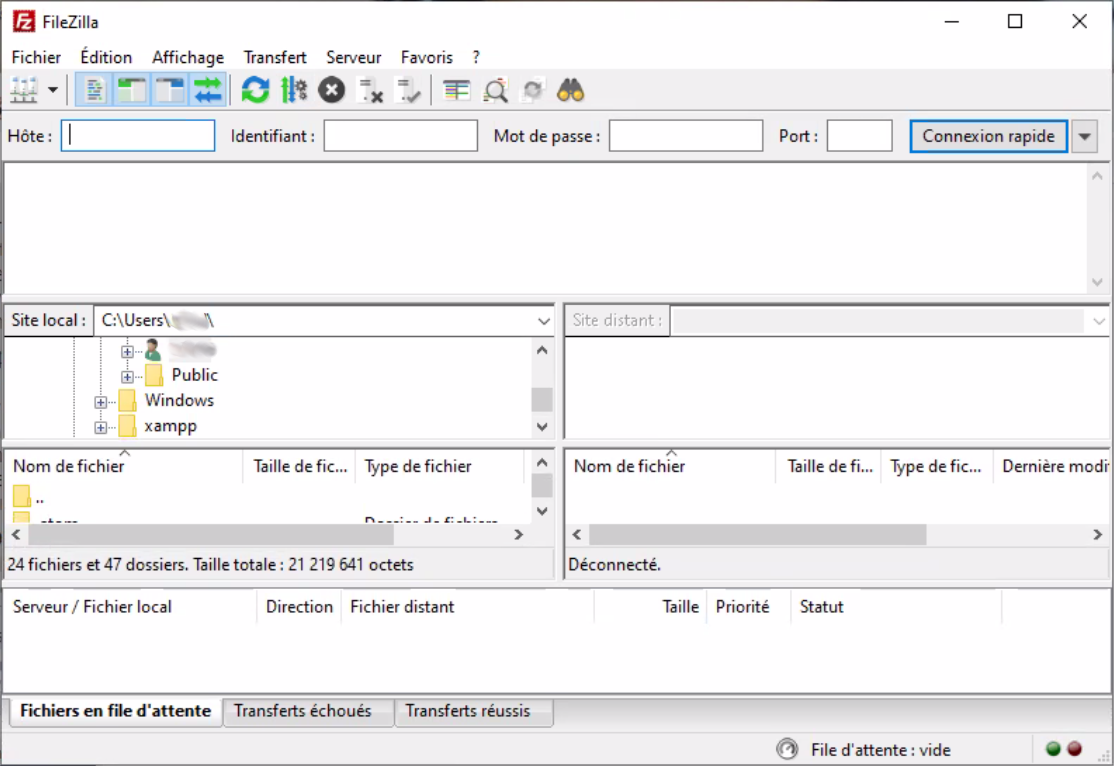
Un fois FileZilla est installé, renseignez vos informations de connexion :
- Hôte : sftp://a-pedagoarles-mmi.aix.univ-amu.fr
- Identifiant : PremiereLettreDuNom + NuméroEtudiant (par exemple, c21057648)
- Mot de passe : secret
- Port : 2222

Ensuite, cliquez sur Connexion rapide. Vous trouverez vos fichiers locaux à gauche, et les fichiers sur le serveur externe à droite.
Note : si votre connexion est trop lente, FileZilla peut interrompre l'essai de connexion après 20 secondes. Pour supprimer cette limite de temps, allez dans les paramètres de FileZilla (Édition / Paramètres) et réglez le délai d'attente en secondes à 0 pour le désactiver.
Une fois vous aurez déposé des fichiers sur le serveur, ils seront disponibles à travers l'URL https://a-pedagoarles-mmi.aix.univ-amu.fr/identifiant, où identifiant est votre numéro d'étudiant (par exemple, c21057648).
Connexion à la base de données
Vous avez aussi accès à une base de données sur ce serveur. Pour vous connecter à phpMyAdmin, utilisez le lien suivant sur un navigateur web : https://a-pedagoarles-mmi.aix.univ-amu.fr/phpmyadmin/. Votre identifiant et mot de passe sont ceux que vous avez utilisés pour FileZilla.
Exercices
Exercice 1
Dans cet exercice vous allez faire un script qui génère la table de multiplication de 7.
Votre script PHP doit générer ce code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R213</title>
</head>
<body>
<h1>TP #2 / Exo 1</h1>
<p>
Table de multiplication de 7 :
</p>
<ul>
<li>7 x 1 = 7</li>
<li>7 x 2 = 14</li>
<!-- ... -->
<li>7 x 10 = 70</li>
</ul>
</body>
</html>Exercice 2
Dans cet exercice vous allez faire un script qui génère les tables de multiplication de 1 jusqu'à 5.
Vous allez juste mettre les résultats des multiplications dans un tableau (élément HTML <table>). Pour cela, vous aurez besoin d'utiliser une boucle for dans une autre boucle for. Commencez par faire une seule colonne au début, ce qui est très proche de l'exercice 1.
Votre script PHP doit générer ce code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<style>
table, td {
border: 1px solid #333;
}
</style>
<title>R213</title>
</head>
<body>
<h1>TP #2 / Exo 2</h1>
<p>
Tables de multiplication de 1 à 5 :
</p>
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>2</td>
<td>4</td>
<td>6</td>
<td>8</td>
<td>10</td>
</tr>
<!-- ... -->
<tr>
<td>5</td>
<td>10</td>
<td>15</td>
<td>20</td>
<td>25</td>
</tr>
</table>
</body>
</html>Exercice 3
Dans cet exercice vous allez faire un script qui génère les tables de multiplication de 1 jusqu'à n, où n est un nombre entier positif entré par l'utilisateur. Pour cela, il vous faudra modifier votre script de l'exercice 2 en ajoutant un formulaire pour récupérer le nombre saisi par l'utilisateur.
Vous ferez donc deux fichiers : index.php avec le formulaire pour choisir le nombre n et table.php pour afficher les tables de multiplication.
Transmettre une donné sans formulaire
En plus des formulaires, il existe une deuxième méthode pour transmettre des données d'une page à une autre : c'est à travers l'URL. Nous pouvons déclarer des variables dans l'URL, après le nom du fichier, et les récupérer avec PHP.
Commençons avec un exemple. Le premier fichier s'appelle index.html et ne contient qu'un lien avec quelque chose à la fin de l'URL :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Lien</title>
</head>
<body>
<a href="affichage.php?prenom=jean&nom=dupont">Lien</a>
</body>
</html>Le deuxième fichier s'appelle affichage.php et il affiche les variables qui se trouvent dans l'URL :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Affichage</title>
</head>
<body>
<p>
<?php echo 'Vous vous appelez ' . $_GET['prenom'] . ' ' . $_GET['nom']; ?>
</p>
</body>
</html>
Après avoir cliqué sur le lien de la première page, on est sur un page avec l'URL affichage.php?prenom=jean&nom=dupont. Cette URL contient plusieurs informations :
-
Le nom du fichier de la page web (affichage.php), séparé de la suite par le symbole
?. -
Une variable appelée
prenomavec la valeur'jean'. -
Une deuxième variable appelée
nomavec la valeur'dupont'. Elle est séparée de la première variable par le symbole&.
Dans le code PHP, on peut retrouver ces deux valeurs dans les variables $_GET['prenom'] et $_GET['nom'] respectivement. Remarquez comment la chaîne de caractères entre les apostrophes correspond au nom des variables sur l'URL.
On peut ainsi transmettre des données par l'URL
Exercice 4*
Dans cet exercice on va améliorer l'exercice précédent en utilisant les variables dans l'URL.
Vous devez modifier le tableau (toujours généré par un script PHP) pour que chaque case contienne un lien vers une autre page (dynamique) appelée explication.php. Dans cette page dynamique, un texte nous explique le résultat de la multiplication.
Par exemple, vous aurez une case du tableau comme ceci :
<td><a href="explication.php?a=2&b=7">14</a></td>
Ainsi, le fichier explication.php aura deux variables : $_GET['a'] (qui vaut 2) et $_GET['b'] (qui vaut 7). Avec ceci, ce fichier doit afficher quelque chose comme ceci :
...
<p>2 × 7 = 14</p>
...