Intégration S2 (R212) – TP #2
Vous allez apprendre à faire des mises en page en CSS avec flexbox.
Dans le répertoire r212 que vous avez déjà créé, ajoutez un répertoire nommé r212-tp2 pour sauvegarder les exercices de cette séance (TP #2).
Dans ce répertoire r212-tp2, créez un répertoire appelé exo1 pour le premier exercice, exo2 pour le deuxième, etc.
Flexbox
Flexbox est un ensemble de règles CSS qui servent à faire une mise en page, c'est-à-dire à arranger des boîtes sur une page web.
Le principe est simple : il faut un bloc (un élément <div>, par exemple) qui est le conteneur, et des blocs à l'intérieur qui sont empilés horizontalement.
See the Pen Flexbox 101 by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
On peut régler la largeur des blocs avec la propriété flex. La largeur du conteneur est repartie parmi les blocs à l'interieur proportionnellement à leur valeur de flex
See the Pen Largeur by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
La propriété justify-content dans le conteneur permet d'espacer les blocs dans l'axe horizontal. Cette propriété a plusieurs valeurs possibles : flex-start, flex-end, center, space-between et space-around.
See the Pen Justify-content by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Exercices
Exercice 1
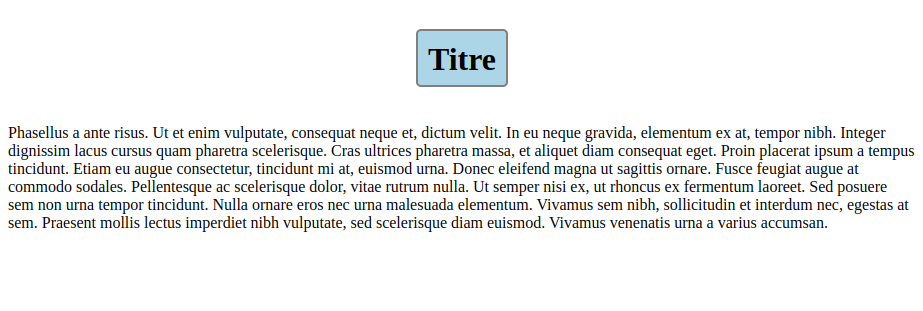
Dans cet exercice vous allez centrer un bloc.
Prenez ce code et ajoutez des règles CSS pour obtenir le rendu suivant.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R212</title>
<style>
header {
height: 100px;
}
h1 {
padding: 10px;
background-color: lightblue;
border: 2px solid grey;
border-radius: 5px;
width: auto;
}
</style>
</head>
<body>
<header>
<h1>Titre</h1>
</header>
<p>
Phasellus a ante risus. Ut et enim vulputate, consequat neque et, dictum velit. In eu neque gravida, elementum ex at, tempor nibh. Integer dignissim lacus cursus quam pharetra scelerisque. Cras ultrices pharetra massa, et aliquet diam consequat eget. Proin placerat ipsum a tempus tincidunt. Etiam eu augue consectetur, tincidunt mi at, euismod urna. Donec eleifend magna ut sagittis ornare. Fusce feugiat augue at commodo sodales. Pellentesque ac scelerisque dolor, vitae rutrum nulla. Ut semper nisi ex, ut rhoncus ex fermentum laoreet. Sed posuere sem non urna tempor tincidunt. Nulla ornare eros nec urna malesuada elementum. Vivamus sem nibh, sollicitudin et interdum nec, egestas at sem. Praesent mollis lectus imperdiet nibh vulputate, sed scelerisque diam euismod. Vivamus venenatis urna a varius accumsan.
</p>
</body>
</html>
Exercice 2
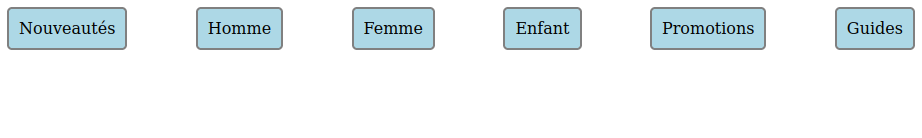
Dans cet exercice vous allez arranger des blocs sur une ligne.
Prenez ce code et ajoutez des règles CSS pour obtenir le rendu suivant.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R212</title>
<style>
header div {
padding: 10px;
background-color: lightblue;
border: 2px solid grey;
border-radius: 5px;
}
</style>
</head>
<body>
<header>
<div>Nouveautés</div>
<div>Homme</div>
<div>Femme</div>
<div>Enfant</div>
<div>Promotions</div>
<div>Guides</div>
</header>
</body>
</html>
Exercice 3
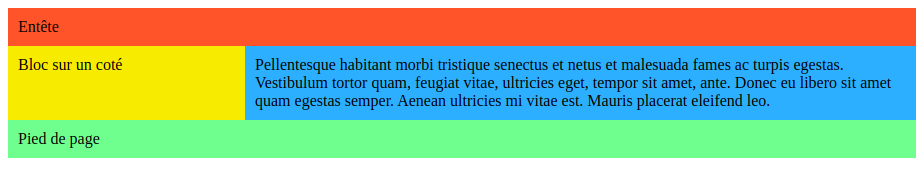
Dans cet exercice vous allez faire une mise en page avec flexbox.
Prenez ce code et modifiez le pour obtenir le rendu suivant.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R212</title>
<style>
header, aside, main, footer {
padding: 10px;
}
header {
background: tomato;
}
footer {
background: lightgreen;
}
main {
background: deepskyblue;
}
aside {
background: gold;
}
</style>
</head>
<body>
<header>
Entête
</header>
<aside>
Bloc sur un coté
</aside>
<main>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.
</main>
<footer>
Pied de page
</footer>
</body>
</html>
Exercice 4
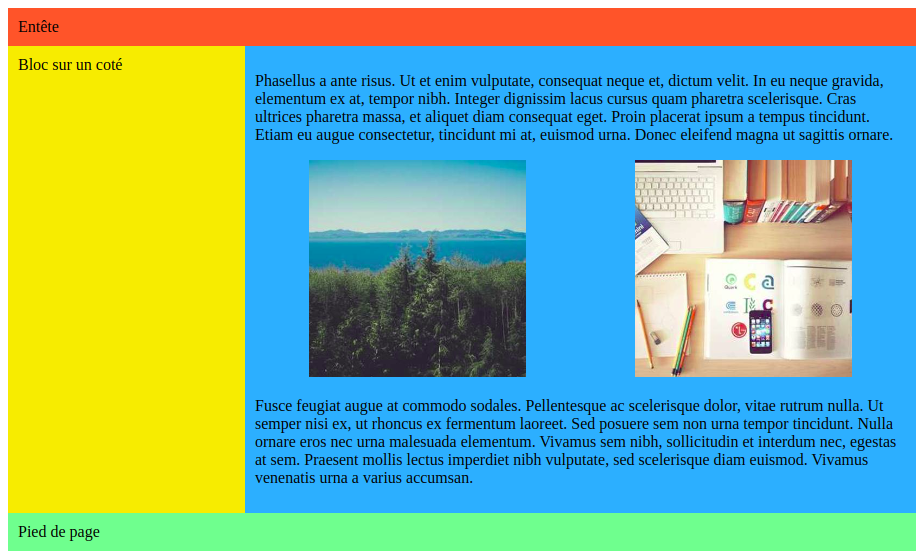
Dans cet exercice vous allez faire une mise en page en peu plus complexe.
Reprenez l'exercice précédent, et en utilisant ce code, faites les modifications nécessaires pour obtenir le rendu suivant.
...
<main>
<p>
Phasellus a ante risus. Ut et enim vulputate, consequat neque et, dictum velit. In eu neque gravida, elementum ex at, tempor nibh. Integer dignissim lacus cursus quam pharetra scelerisque. Cras ultrices pharetra massa, et aliquet diam consequat eget. Proin placerat ipsum a tempus tincidunt. Etiam eu augue consectetur, tincidunt mi at, euismod urna. Donec eleifend magna ut sagittis ornare.
</p>
<img src="https://picsum.photos/id/10/400">
<img src="https://picsum.photos/id/20/400">
<p>
Fusce feugiat augue at commodo sodales. Pellentesque ac scelerisque dolor, vitae rutrum nulla. Ut semper nisi ex, ut rhoncus ex fermentum laoreet. Sed posuere sem non urna tempor tincidunt. Nulla ornare eros nec urna malesuada elementum. Vivamus sem nibh, sollicitudin et interdum nec, egestas at sem. Praesent mollis lectus imperdiet nibh vulputate, sed scelerisque diam euismod. Vivamus venenatis urna a varius accumsan.
</p>
</main>
...