Intégration S2 (R212) – TP #3
Vous allez apprendre à faire des barres de navigation responsives.
Dans le répertoire r212 que vous avez déjà créé, ajoutez un répertoire nommé r212-tp3 pour sauvegarder les exercices de cette séance (TP #3).
Dans ce répertoire r212-tp3, créez un répertoire appelé exo1 pour le premier exercice, exo2 pour le deuxième, etc.
Barre de navigation
Une barre de navigation est une liste de liens, affichés sur un coté ou au début d'une page web. Le code HTML de base est :
See the Pen Navbar 101 by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
La première chose à faire est de retirer les puces de la liste et d'afficher chaque lien comme un bloc cliquable.
Exercice 1
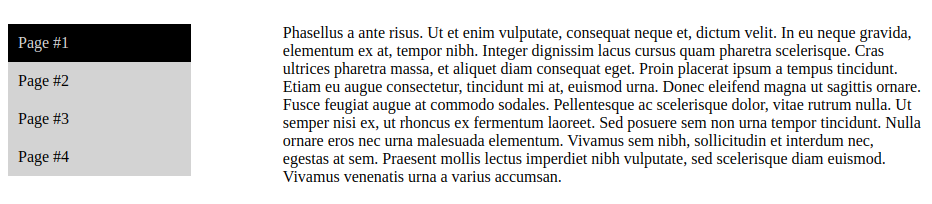
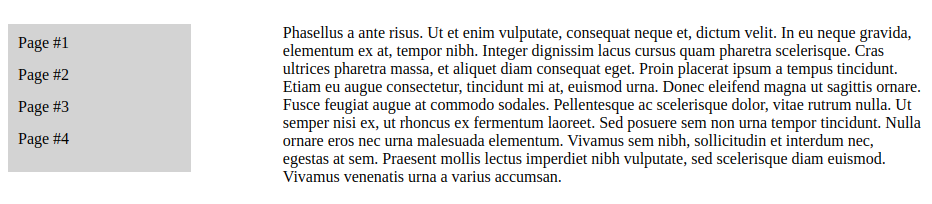
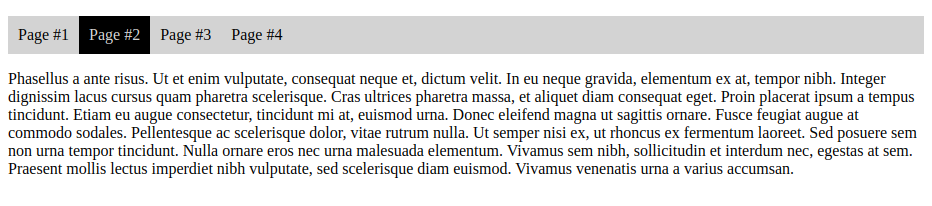
Dans cet exercice vous allez faire une barre de navigation verticale.
Prenez ce code et ajoutez des règles CSS pour obtenir le rendu suivant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>R212</title>
</head>
<body>
<nav>
<ul>
<li><a href="page1.html">Page #1</a></li>
<li><a href="page2.html">Page #2</a></li>
<li><a href="page3.html">Page #3</a></li>
<li><a href="page4.html">Page #4</a></li>
</ul>
</nav>
<p>
Phasellus a ante risus. Ut et enim vulputate, consequat neque et, dictum velit. In eu neque gravida, elementum ex at, tempor nibh. Integer dignissim lacus cursus quam pharetra scelerisque. Cras ultrices pharetra massa, et aliquet diam consequat eget. Proin placerat ipsum a tempus tincidunt. Etiam eu augue consectetur, tincidunt mi at, euismod urna. Donec eleifend magna ut sagittis ornare. Fusce feugiat augue at commodo sodales. Pellentesque ac scelerisque dolor, vitae rutrum nulla. Ut semper nisi ex, ut rhoncus ex fermentum laoreet. Sed posuere sem non urna tempor tincidunt. Nulla ornare eros nec urna malesuada elementum. Vivamus sem nibh, sollicitudin et interdum nec, egestas at sem. Praesent mollis lectus imperdiet nibh vulputate, sed scelerisque diam euismod. Vivamus venenatis urna a varius accumsan.
</p>
</body>
</html>
Quelques indications :
- Faites la mise en page avec flexbox
- Supprimez les puces de la liste avec la propriété CSS list-style-type.
-
Transformez les liens en blocs avec
display: block;. De cette façon, vous pourrez cliquer partout dans le bloc, au lieu de seulement sur le texte. - Retirez l'affichage par défaut pour les liens avec la propriété CSS text-decoration.
La barre de menu sert aussi à indiquer dans quelle page on se trouve. Pour cela, dans chaque page, son lien dans le menu est affiché différemment.
Exercice 2
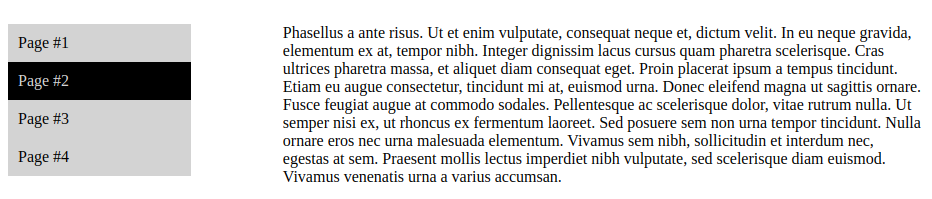
Dans cet exercice vous allez ajouter un effet sur la page courante.
Ajoutez dans le premier lien une classe appelée « active » et donnez-lui une couleur de fond beaucoup plus sombre, tout en gardant son texte lisible.
Ensuite, faites quatre copies de votre page appelées page1.html ... page4.html et changez le lien actif.

Exercice 3
Dans cet exercice nous allons ajouter un effet hover sur la barre de navigation.
Affichez le lien survolé légèrement plus foncé, sauf pour le lien actif. Utilisez la pseudo-classe CSS :not() pour ne pas appliquer l'effet de survol sur le lien actif.
Exercice 4
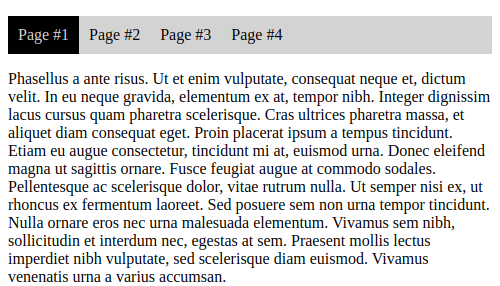
Dans cet exercice vous allez faire une barre de navigation horizontale.
Il y a une façon très facile de le faire : appliquez la règle CSS display: flex; à la liste.

Une barre de menu a souvent des sous-menus sous forme de dropdown. Voyez un exemple de comment faire un dropdown :
See the Pen Dropdown by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
C'est un conteneur avec une partie cachée. La partie cachée, div.dropdown-content est affichée seulement au survol de son conteneur, div.dropdown. Les propriétés position servent à afficher la partie caché sur la page sans perturber toute la mise en page.
Exercice 5
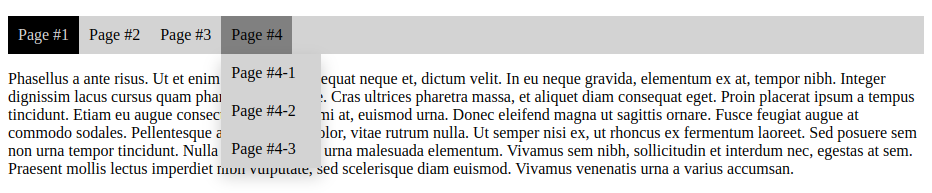
Dans cet exercice vous allez faire une barre de navigation avec un dropdown pour afficher un sous-menu.
Utilise le code suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>R212</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="conteneur">
<nav>
<ul>
<li><a href="page1.html" class="active">Page #1</a></li>
<li><a href="page2.html">Page #2</a></li>
<li><a href="page3.html">Page #3</a></li>
<li>
<a href="">Page #4</a>
<ul>
<li><a href="page4-1.html">Page #4-1</a></li>
<li><a href="page4-2.html">Page #4-2</a></li>
<li><a href="page4-3.html">Page #4-3</a></li>
</ul>
</li>
</ul>
</nav>
<p>
Phasellus a ante risus. Ut et enim vulputate, consequat neque et, dictum velit. In eu neque gravida, elementum ex at, tempor nibh. Integer dignissim lacus cursus quam pharetra scelerisque. Cras ultrices pharetra massa, et aliquet diam consequat eget. Proin placerat ipsum a tempus tincidunt. Etiam eu augue consectetur, tincidunt mi at, euismod urna. Donec eleifend magna ut sagittis ornare. Fusce feugiat augue at commodo sodales. Pellentesque ac scelerisque dolor, vitae rutrum nulla. Ut semper nisi ex, ut rhoncus ex fermentum laoreet. Sed posuere sem non urna tempor tincidunt. Nulla ornare eros nec urna malesuada elementum. Vivamus sem nibh, sollicitudin et interdum nec, egestas at sem. Praesent mollis lectus imperdiet nibh vulputate, sed scelerisque diam euismod. Vivamus venenatis urna a varius accumsan.
</p>
</div>
</body>
</html>
Exercice 6
Dans cet exercice vous allez faire une mise en page responsive avec une barre de navigation.
Pour un petit écran (moins de 600 pixels) vous affichez une barre de navigation horizontale, alors que pour un écran plus large, vous affichez une barre de navigation verticale.