Intégration S2 (R212) – TP #4
Vous allez travailler sur la validation des formulaires côté client.
Dans le répertoire r212 que vous avez déjà créé, ajoutez un répertoire nommé r212-tp4 pour sauvegarder les exercices de cette séance (TP #4).
Dans ce répertoire r212-tp4, créez un répertoire appelé exo1 pour le premier exercice, exo2 pour le deuxième, etc.
Formulaires
Un formulaire sert à recueillir des informations nécessaires pour le fonctionnement d'un site web. Toute introduction de données dans une base de données doit passer une validation. Vous savez déjà comment valider un formulaire en PHP, aujourd'hui vous allez apprendre à faire une validation supplémentaire avec HTML et JavaScript.
Une première façon de valider un formulaire consiste à définir dans le code HTML les données qu'on demande. Vous connaissez déjà l'attribut type de l'élément HTML <input>
See the Pen Attribut type by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Nous allons voir d'autres attributs qui permettent de valider les données d'un formulaire avant de les envoyer.
Exercice 1
Dans cet exercice vous allez faire un validation d'un formulaire avec le code HTML.
Prenez ce code et ajoutez des attributs pour valider les données de ce formulaire.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R212</title>
<style>
small {
opacity: .5;
}
</style>
</head>
<body>
<form>
<p>
<label for="pseudo">Pseudo</label>
<input name="pseudo" id="pseudo">
<small>(Obligatoire ; 3-25 caractères)</small>
</p>
<p>
<label for="email">Adresse email</label>
<input name="email" id="email">
<small>(Obligatoire)</small>
</p>
<p>
<label for="motdepasse">Mot-de-passe</label>
<input name="motdepasse" id="motdepasse">
<small>(Obligatoire ; au moins 8 caractères)</small>
</p>
<p>
<label for="telephone">Numéro de téléphone</label>
<input name="telephone" id="telephone">
</p>
<p>
<input type="submit" value="Envoyer">
</p>
</form>
</body>
</html>Quelques indications :
-
Ajoutez des attributs
typeà tous les inputs avec la valeur qui correspond le mieux à l'information demandée. Consultez la liste de toutes les valeurs possibles ici. - Utilisez l'attribut required pour les champs obligatoires. Il empêche le formulaire d'être envoyé s'ils sont vides. Il n'est pas nécessaire de lui attribuer une valeur.
- Utilisez les attributs minlength et maxlength. Ils ajoutent des contraintes sur la taille de l'information donnée.
- Utilisez le validateur HTML pour vérifier que votre code HTML est correct.
Exercice 2
Comme dans l'exercice précédent, prenez ce code et ajoutez des attributs pour valider les données de ce formulaire.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R212</title>
<style>
small {
opacity: .5;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Genre</legend>
<input type="radio" id="homme" name="genre" value="homme">
<label for="homme">Homme</label>
<input type="radio" id="femme" name="genre" value="femme">
<label for="femme">Femme</label>
<input type="radio" id="autre" name="genre" value="autre">
<label for="autre">Autre</label>
<small>(Obligatoire)</small>
</fieldset>
<p>
<label for="age">Âge</label>
<input name="age" id="age">
<small>(Obligatoire)</small>
</p>
<p>
<label for="description">Description</label><br>
<textarea name="description" id="description" rows="4" cols="40"></textarea>
<small>(Moins de 100 caractères)</small>
</p>
<p>
<label for="siteweb">Site web</label>
<input name="siteweb" id="siteweb">
</p>
<p>
<input type="submit" value="Envoyer">
</p>
</form>
</body>
</html>Quelques indications :
-
Ajoutez les attributs
type,required,minlengthetmaxlengthnécessaires. - Utilisez l'attribut min pour empêcher l'utilisateur de rentrer un nombre négatif pour l'âge.
Quand un champ est invalide, on peut le sélectionner avec la pseudo-classe :invalid
See the Pen Pseudo-classe :valid by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Exercice 3
Dans cet exercice vous changer le style des champs valides et invalides avec du code CSS.
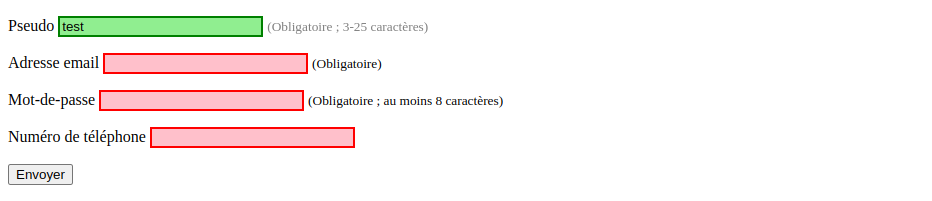
Ajoutez des règles CSS pour obtenir ce rendu :

Notez que
- Quand un champ est valide, le fond et le bord sont verts. Le message sur les indications est gris.
-
Quand un champ n'est pas valide, le fond et le bord sont rouges. Le message sur les indications est noir. Pour sélectionner l'élément
<small>adjacent au champ, utilisez le combinateur de voisin direct.
Pour changer le message d'erreur il faut utiliser JavaScript
See the Pen Untitled by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Quelques précisions :
-
L'événement à utiliser est
input. Nous avons appris à utiliser les événements ici. - Cette fonction vérifie que s'il y a un erreur dans le champ, et si cette erreur est due à un mauvais type de donnée. Dans ce cas, on définit le message d'erreur.
-
L'attribut
typeMismatchdétecte une erreur par rapport à l'attributtypedu champ. Il y a d'autres erreurs possibles :valueMissing,tooShort,tooLong,rangeOverflowetrangeUnderflow.
Exercice 4
Dans cet exercice vous allez faire des messages d'erreur personnalisés.
Reprenez l'exercice 3 et ajoutez des messages d'erreur personnalisés pour le pseudo et l'adresse email.
Il faut faire un message pour chaque type d'erreur : aucune donnée, chaîne de caractères trop longue, trop courte et mauvais type de donnée.
Nous pouvons valider directement un formulaire avec JavaScript.
See the Pen Méthode preventDefault() by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Quand l'utilisateur clique sur le bouton pour soumettre le formulaire, ça déclenche un événement submit dans le formulaire. Si nous trouvons une erreur, nous empêchons l'envoi des informations avec la méthode preventDefault()
Exercice 5
Dans cet exercice vous allez vérifier dans un formulaire si deux mots-de-passe sont identiques.
Utilisez l'exemple précédent et ce code :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R212</title>
<style>
input:invalid {
background-color: pink;
}
</style>
</head>
<body>
<form>
<label for="motdepasse">Mot-de-passe</label>
<input type="password" name="motdepasse" id="motdepasse">
<br>
<label for="motdepasse2">Réécris ton mot-de-passe</label>
<input type="password" id="motdepasse2">
<br>
<input type="submit" value="Envoyer">
</form>
</body>
</html>Si les deux mots de passe ne sont pas égaux, bloquez l'envoi du formulaire et affichez un message d'erreur à côté du deuxième champ.
Pour une validation plus fine d'un champ, on utilise les expressions régulières, ou regex.
See the Pen Untitled by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Une regex est une sorte de langage informatique primitif, un moyen de décrire un ensemble de chaînes de caractères. Par exemple, la dernière expression régulière permet de reconnaître tous les numéros de téléphone français.
Exercice 6
Dans cet exercice vous allez valider un mot de passe avec une expression régulière.
Faites un formulaire avec un mot de passe. Il doit satisfaire les conditions suivantes :
- Le mot de passe a au moins 8 caractères
- Il contient au moins une majuscule et une minuscule
- Il contient au moins un chiffre
- Il contient au moins un des caractères spéciaux suivants : . ? ! ; :