Développement web S2 (R213) – TP #2
Vous allez pratiquer comment envoyer vos fichiers dans un serveur virtuel, utiliser la méthode get et manipuler les tableaux associatifs.
Dans le répertoire r213 que vous avez déjà créé, ajoutez un répertoire nommé r213-tp2 pour sauvegarder les exercices de cette séance (TP #2).
Dans ce répertoire r213-tp2, créez un répertoire appelé exo1 pour le premier exercice, exo2 pour le deuxième, etc. Vos exercices ne seront pas corrigés si vous ne respectez pas ces instructions.
À la fin de la séance, vous devez compresser (en format ZIP ou RAR) le répertoire r213-tp2 avec tous vos exercices et le soumettre sur AMeTICE.
Seuls les exercices marqués avec une étoile (*) seront évalués. La date limite pour rendre vos exercices est visible sur AMeTICE, et aucun travail ne sera accepté après. Le corrigé sera affiché après l'évaluation des exercices.
Comment utiliser le serveur web
En plus du serveur web local, vous avez à votre disposition un serveur web de l'IUT pour mettre vos sites web en ligne. Son fonctionnement est similaire à celui d'un serveur web local : il faut savoir où déposer les fichiers et dans quelle adresse URL ils sont disponibles.
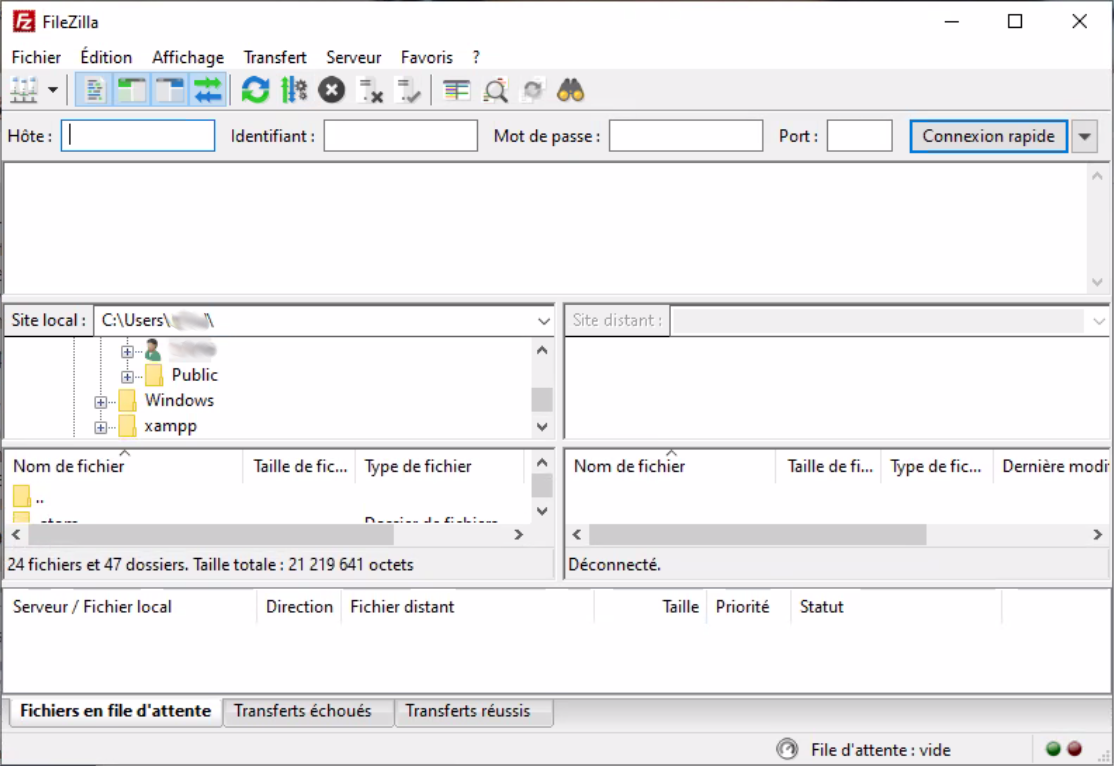
Pour vous connecter au serveur web externe et mettre vos fichiers PHP en ligne, vous aurez besoin du logiciel FileZilla Client. Téléchargez-le depuis le site officiel et installez-le.
Un fois FileZilla est installé, renseignez vos informations de connexion :
- Hôte : sftp://a-pedagoarles-mmi.aix.univ-amu.fr
- Identifiant : PremiereLettreDuNom + NuméroEtudiant (par exemple, c21057648)
- Mot de passe : secret
- Port : 2222

Ensuite, cliquez sur Connexion rapide. Vous trouverez vos fichiers locaux à gauche, et les fichiers sur le serveur externe à droite.
Note : si votre connexion est trop lente, FileZilla peut interrompre l'essai de connexion après 20 secondes. Pour supprimer cette limite de temps, allez dans les paramètres de FileZilla (Édition / Paramètres) et réglez le délai d'attente en secondes à 0 pour le désactiver.
Une fois vous aurez déposé des fichiers sur le serveur, ils seront disponibles à travers l'URL https://a-pedagoarles-mmi.aix.univ-amu.fr/identifiant, où identifiant est votre numéro d'étudiant (par exemple, c22057648).
Connexion à la base de données
Vous avez aussi accès à une base de données sur ce serveur. Pour vous connecter à phpMyAdmin, utilisez le lien suivant sur un navigateur web : https://a-pedagoarles-mmi.aix.univ-amu.fr/phpmyadmin/. Votre identifiant et mot de passe sont ceux que vous avez utilisés pour FileZilla.
Transmettre une donnée sans formulaire
En plus des formulaires, il existe une deuxième méthode pour transmettre des données d'une page à une autre : c'est à travers l'URL. Nous pouvons déclarer des variables dans l'URL, après le nom du fichier, et les récupérer avec PHP.
Commençons avec un exemple. Le premier fichier s'appelle index.html et ne contient qu'un lien avec quelque chose à la fin de l'URL :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Lien</title>
</head>
<body>
<a href="affichage.php?prenom=jean&nom=dupont">Lien</a>
</body>
</html>Le deuxième fichier s'appelle affichage.php et il affiche les variables qui se trouvent dans l'URL :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Affichage</title>
</head>
<body>
<p>
<?php echo 'Vous vous appelez ' . $_GET['prenom'] . ' ' . $_GET['nom']; ?>
</p>
</body>
</html>
Après avoir cliqué sur le lien de la première page, on est sur un page avec l'URL affichage.php?prenom=jean&nom=dupont. Cette URL contient plusieurs informations :
-
Le nom du fichier de la page web (affichage.php), séparé de la suite par le symbole
?. -
Une variable appelée
prenomavec la valeur'jean'. -
Une deuxième variable appelée
nomavec la valeur'dupont'. Elle est séparée de la première variable par le symbole&.
Dans le code PHP, on peut retrouver ces deux valeurs dans les variables $_GET['prenom'] et $_GET['nom'] respectivement. Remarquez comment la chaîne de caractères entre les apostrophes correspond au nom des variables sur l'URL.
On peut ainsi transmettre des données par l'URL
Exercice 1
Dans cet exercice vous allez utiliser les variables dans l'URL.
Vous avez un page index.html qui contient trois liens vers une page film.php avec des variables différentes :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R213</title>
</head>
<body>
<h1>TP #2 / Exo 1</h1>
<p>Films de Denis Villeneuve</p>
<ul>
<li>
<a href="film.php?id=Premier Contact">Premier Contact</a>
</li>
<li>
<a href="film.php?id=Blade Runner 2049">Blade Runner 2049</a>
</li>
<li>
<a href="film.php?id=Dune : Première partie">Dune : Première partie</a>
</li>
</ul>
</body>
</html>Faites la page film.php qui affiche le message « Vous avez sélectionné » suivi du nom du film sur lequel on a cliqué.
Exercice 2
Dans cet exercice vous allez afficher le nom du film, l'année de sortie et le synopsis.
Pour la page film.php, utilise le code suivant, qui contient un tableau avec toutes les informations nécessaires :
<?php
$films = array(
'incendies' => array('titre' => 'Incendies', 'annee' => 2010, 'synopsis' => "Le film évoque les jumeaux Jeanne et Simon qui, à la suite du décès de leur mère Nawal Marwan, se voient remettre deux lettres par le notaire Jean Lebel. L'une qu'ils doivent donner à leur père qu'ils n'ont jamais connu et qu'ils croyaient mort, et l'autre à leur frère dont ils ignoraient l'existence. Commence alors pour les jumeaux une longue quête vers leurs origines, et le dévoilement de la vie secrète de leur mère."),
'prisoners' => array('titre' => 'Prisoners', 'annee' => 2013, 'synopsis' => "Dans la nord-est de la Pennsylvanie , Anna Dover et Joy Birch, deux petites filles de six ans, disparaissent. L'inspecteur Loki est chargé de l'enquête. De son propre côté, Keller Dover, le père dévasté d'Anna, qui est aveuglé par sa douleur, se lance alors dans une course contre la montre pour retrouver les fillettes disparues."),
'enemy' => array('titre' => 'Enemy', 'annee' => 2013, 'synopsis' => "Adam enseigne à l'université et mène une vie terne qui oscille entre ses cours à l'université et sa petite amie. Un jour, il découvre son sosie parfait en regardant un film que lui conseille un collègue de l'université. Perturbé, il enquête alors pour connaître l'identité de ce mystérieux double. Il parvient très vite à entrer en contact avec lui..."),
'sicario' => array('titre' => 'Sicario', 'annee' => 2015, 'synopsis' => "Kate Macer est une jeune agent du FBI idéaliste et volontaire. Divorcée et sans aucune vie de famille, elle ne vit que pour son métier. Membre de l'unité HRT opérant dans la région de Phoenix dans le Sud des États-Unis, elle est confrontée chaque jour à la violence des trafiquants de drogues qui ont transformé la région frontalière avec le Mexique en zone de non-droit."),
'premier-contact' => array('titre' => 'Premier Contact', 'annee' => 2016, 'synopsis' => "Le film évoque l'apparition inattendue de douze mystérieux vaisseaux extraterrestres à différents endroits du monde, stationnés à quelques mètres au-dessus du sol ou de l'océan. Ils sont surnommés « coques » à cause de leur forme singulière, oblongue et lisse. Louise Banks, experte en linguistique comparée, est recrutée par l'armée américaine pour établir le contact avec les extraterrestres et connaître leurs intentions. Elle a pour mission de déchiffrer leur langue, que ces entités, ressemblant à des céphalopodes, écrivent à l'aide d'une encre qu'ils propulsent sur une paroi transparente."),
'blade-runner-2049' => array('titre' => 'Blade Runner 2049', 'annee' => 2017, 'synopsis' => "En 2049, des humanoïdes issus du génie biologique, appelés réplicants, ont été intégrés dans la société pour assurer la survie de l'humanité. K, l'un des plus récents modèles conçus pour obéir, travaille comme blade runner au LAPD. Son travail consiste surtout à pourchasser et éliminer les anciens modèles délinquants. Il mène une vie monotone où son seul plaisir est la compagnie de sa « petite amie » holographique, Joi."),
'dune-premiere-partie' => array('titre' => 'Dune : Première partie', 'annee' => 2021, 'synopsis' => "Dans un futur lointain de l'humanité, le duc Leto Atréides reçoit de l’empereur Shaddam IV le fief de la très profitable et très dangereuse planète désertique Arrakis. Également connue sous le nom de « Dune », cette planète est la seule source de la substance la plus précieuse de l'Imperium, « l’Épice », drogue qui prolonge la vie humaine, immunise contre les poisons et procure des facultés mentales surhumaines. L’Épice rend notamment possible la navigation interstellaire, base de toute l'économie impériale.")
)
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>R213</title>
</head>
<body>
<h1>
// Titre et année. Par exemple : Prisoners (2013)
</h1>
<p>
Synopsis :
// Afficher le synopsis du film
</p>
</body>
</html>Faites la page index.html avec les liens vers tous ces films. Réfléchissez bien à quelle valeur mettre sur la variable dans l'URL.
Nous allons maintenant faire un traitement plus riche des informations enregistrées dans un tableau.
Exercice 3
Dans cet exercice vous allez traiter un tableau avec des notes pour l'afficher.
On vous donne un tableau à deux dimensions : une liste d'étudiants, chacun avec un nom, un prénom et une note. Vous devez afficher ces information sur un tableau (balise HTML <table>). De plus, si la note est plus petite que 10, elle est affichée en rouge ; sinon, en vert.
Le code HTML généré doit être comme ceci :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<style>
.rouge {
color: #e22;
}
.vert {
color: #5b1;
}
table, td {
border: 1px solid #333;
}
thead, tfoot {
background-color: #333;
color: #fff;
}
</style>
<title>R213</title>
</head>
<body>
<h1>TP #2 / Exo 3</h1>
<table>
<thead>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Note</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cotuand</td>
<td>Serge</td>
<td class="vert">12.6</td>
</tr>
<tr>
<td>Ricard</td>
<td>Roch</td>
<td class="rouge">8</td>
</tr>
<!-- ... -->
</tbody>
</table>
</body>
</html>Voici la structure de votre script :
<?php
$notes = array(
array('prenom' => 'Serge', 'nom' => 'Cotuand', 'note' => 12.6),
array('prenom' => 'Roch', 'nom' => 'Ricard', 'note' => 8.0),
array('prenom' => 'Aleron', 'nom' => 'Fresne', 'note' => 19.3),
array('prenom' => 'Thibaut', 'nom' => 'Dubeau', 'note' => 14.8),
array('prenom' => 'Vivienne', 'nom' => 'Louineaux', 'note' => 9.8),
array('prenom' => 'Mathilde', 'nom' => 'Bois', 'note' => 11.6),
array('prenom' => 'Eulalie', 'nom' => 'Poulin', 'note' => 16.3),
array('prenom' => 'Tanguy', 'nom' => 'Michel', 'note' => 9.9),
array('prenom' => 'Simone', 'nom' => 'Beaujolie', 'note' => 10.1),
array('prenom' => 'Aubine', 'nom' => 'Leclerc', 'note' => 14.8),
array('prenom' => 'Amedee', 'nom' => 'Dupéré', 'note' => 7.3),
array('prenom' => 'Agathe', 'nom' => 'Dagenais', 'note' => 13.4),
array('prenom' => 'Brunella', 'nom' => 'Duperré', 'note' => 12.9),
array('prenom' => 'Prewitt', 'nom' => 'Norbert', 'note' => 18.5),
array('prenom' => 'Carine', 'nom' => 'Lessard', 'note' => 6.2),
array('prenom' => 'Brigitte', 'nom' => 'Guimond', 'note' => 13.4),
array('prenom' => 'Marcel', 'nom' => 'Metivier', 'note' => 8.4),
array('prenom' => 'Claude', 'nom' => 'Caouette', 'note' => 16.3),
array('prenom' => 'Éric', 'nom' => 'Audet', 'note' => 14.6),
array('prenom' => 'Platt', 'nom' => 'Lejeune', 'note' => 9.3),
array('prenom' => 'Percy', 'nom' => 'Lebel', 'note' => 17.5)
);
?>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<style>
.rouge {
color: #e22;
}
.vert {
color: #5b1;
}
table, td {
border: 1px solid #333;
}
thead, tfoot {
background-color: #333;
color: #fff;
}
</style>
<title>R213</title>
</head>
<body>
<h1>TP #2 / Exo 3</h1>
<table>
<thead>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Note</th>
</tr>
</thead>
<tbody>
<?php
/* Vous devez parcourir le tableau $notes et, pour chaque élément
* (qui est lui-même un tableau associatif) afficher les trois informations
* sur une ligne (élément <tr>).
* De plus, en fonction de la note, vous ajouterez la classe vert ou rouge dans
* sa cellule (élément <td>)
*/
?>
</tbody>
</table>
</body>
</html>Exercice 4*
Vous allez compléter l'exercice 3 en ajoutant la note moyenne des étudiants.
Vous devez faire une fonction qui calcule la note moyenne. Utilise le code suivant :
<?php
// ...
function print_average_note($array)
{
$average = 0;
/* Vous devez parcourir le tableau $array pour additionner toutes les notes.
* Puis, vous divisez ce nombre par le nombre d'étudiants.
* Comme vous le savez, vous pouvez obtenir le nombre d'étudiants avec la fonction
* count()
*/
echo number_format($average, 2); // pour afficher seulement deux chiffres décimales
}
?>
<!-- ... -->
</tbody>
<tfoot>
<th></th>
<th></th>
<th><?php print_average_note($notes); ?></th>
</tfoot>
</table>
</body>
</html>Exercice 5
Pour en finir avec cet exercice, vous allez ajouter un paragraphe qui donne le nombre d'admis.
Après le tableau, ajoutez un paragraphe avec le texte « Admis : X / Y » avec les vrais nombre calculés à partir du tableau avec les notes. Utilisez le code suivant :
<?php
// ...
function print_admis($array)
{
/* Vous devez parcourir le tableau $array et compter les étudiants qui ont
* une note supérieur ou égale à 10.
* Puis, vous affichez ce nombre et le nombre total d'étudiants.
*/
}
?>
<!-- ... -->
</table>
<p>
Admis : <?php print_admis($notes); ?>
</p>
</body>
</html>