R312 – TD #3
Développement front et intégration
Google Charts
Framework front-end JavaScript pour la visualisation de données


Données → JavaScript → graphique interactive
Caractéristiques
- Première version en novembre 2008
- Framework développé par Google
- Licence libre : gratuit et modifiable
Exemple : starter code
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Premier exemple</title>
</head>
<body>
<!--Div qui contient la graphique-->
<div id="chart_div"></div>
<!--Charger l'API AJAX-->
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
// Charger la version et les modules
google.charts.load("current", { "packages": ["corechart"], "language": "fr" })
// Appeller la fonction drawChart quand c'est prêt
google.charts.setOnLoadCallback(drawChart)
// Fonction qui fait tout
function drawChart() {
// Données de la graphique
let data = new google.visualization.DataTable()
data.addColumn("string", "Ingrédient")
data.addColumn("number", "Quantité")
data.addRows([
["Champignons", 3],
["Oignons", 1],
["Olives", 1],
["Tomates", 1],
["Jambon", 2]
])
// Options de la graphique
let options = {
title: "Ingrédients d'une pizza",
width: 600,
height: 500
}
// Associer la graphique au div#chart_div
let chart = new google.visualization.PieChart(document.getElementById("chart_div"))
// Dessiner la graphique
chart.draw(data, options)
}
</script>
</body>
</html>Étapes :
-
Placer le
<div> - Charger la librairie
- Définir les données
- Définir le type de graphique
Exercice 1
BarChart : énoncé
Bref
- Structure rigide comme les composants de Bootstrap
- Personnalisation en JavaScript
- Deux choix : données et visualisation
Types de graphiques
Voir la gallérie ici
Changer le type de graphique peut entraîner :
- Changer le module importé
- Utiliser des données avec une structure différente
- Utiliser des options différentes
Référez-vous à la documentation
Exemple : options
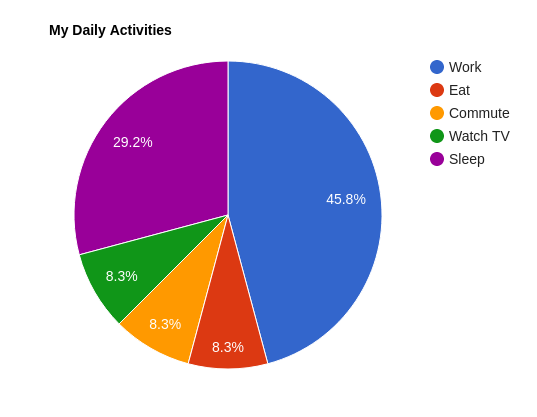
See the Pen PieChart by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
La variable options est un objet JavaScript : des paires clé-valeur entre accolades
let options = {
une_cle: 12, // valeur de type nombre
un_autre_cle: "chaîne de caractères", // valeur de type chaîne de caractères
visible: true, // valeur de type booléen
un_objet: { // valeur de type objet
cle1: -3.14,
cle2: "display"
}
}La page de la documentation de chaque type de graphique affiche la liste d'options possibles
Pour le PieChart, c'est ici
Exemple : Line Chart
See the Pen Line Chart by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Certain types de graphique utilisent des modules différents : consultez les exemples de la documentation
Exemple : Geo Chart
See the Pen Untitled by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Bref
Pour utiliser un type de graphique, consultez la documentation. Attention aux :
- modules
- options
- et les données !
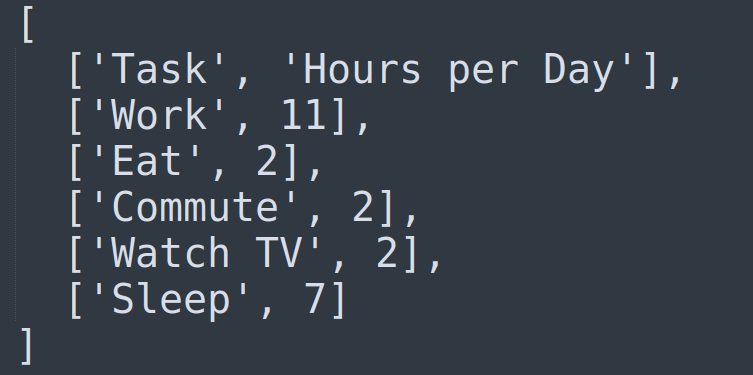
Données
Les données sont modélisées comme la table d'une base de données :
- Chaque colonne porte un nom
- Chaque ligne est un élément avec une donnée par colonne
Le nombre et le type de colonnes dépendent du type de graphique.
Exercice 2
Qu'est-ce que ça veut dire ?
data.addColumn("number", "Day")
data.addColumn("number", "Guardians of the Galaxy")
data.addColumn("number", "The Avengers")
data.addColumn("number", "Transformers: Age of Extinction")
data.addRows([
[1, 37.8, 80.8, 41.8],
[2, 30.9, 69.5, 32.4],
[3, 25.4, 57, 25.7],
[4, 11.7, 18.8, 10.5],
[5, 11.9, 17.6, 10.4],
[6, 8.8, 13.6, 7.7]
])
data.addColumn() prend deux paramètres de type chaîne de caractères :
-
Le type de données dans la colonne :
"number","string","datetime"… - Le nom de la colonne
data.addRows() prend un seul paramètre :
- un tableau qui contient
- des tableaux avec les données de chaque ligne
Exercice 3
Données : énoncé
Une autre méthode
let data = google.visualization.arrayToDataTable([
["Country", "Population", "Area"], // le type des colonnes est implicite
["CN", 1324, 9640821],
["IN", 1133, 3287263],
["US", 304, 9629091],
["ID", 232, 1904569],
["BR", 187, 8514877]
])
La méthode arrayToDataTable() prend un seul paramètre : un tableau avec des tableaux
Bref
- Données sous forme de tableau
- Deux méthodes pour définir les données
Faut-il écrire les données dans le code JavaScript ? On verra ça dans les SAÉs