Développement front et intégration (R312) - TP n° 4
Dans cette dernière séance de TP dédiée à la mise en page avec Bootstrap, vous allez pratiquer comment faire des mises en page complexes avec des grilles imbriquées.
Dans la deuxième partie vous apprendrez à changer l'ordre des colonnes pour rendre votre mise en page plus flexible.
Avant de commencer, créez un répertoire nommé r312-tp4 contenant des répertoires exo1, exo2, etc. Chacun de ces répertoires contient votre travail sur l'exercice correspondant. Le fichier HTML de chaque exercice doit s'appeler index.html.
À la fin de la séance, vous devez compresser (en format ZIP ou RAR) le répertoire r312-tp4 et le soumettre sur AMeTICE.
Seuls les exercices marqués avec une étoile (*) seront évalués. La date limite pour rendre vos exercices est visible sur AMeTICE, et aucun travail ne sera accepté après. Le corrigé sera affiché après l'évaluation des exercices.
Grilles complexes avec Bootstrap
Souvenez-vous qu'on peut faire des mises en page complexes en imbriquant les grilles. Une colonne (<div class="col">) peut contenir une ligne (<div class="row">). Et chaque ligne doit contenir une colonne.
Pour rappel, voici un exemple de grille imbriquée, suivi du résultat (avec un peu de CSS supplémentaire).
See the Pen Untitled by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Exercice 1
Dans cet exercice vous allez faire une mise en page complexe avec Bootstrap.
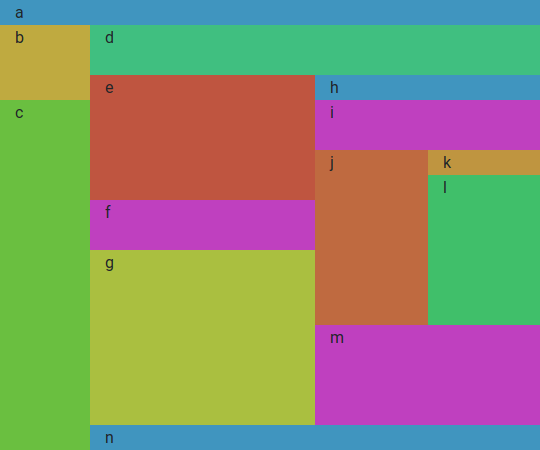
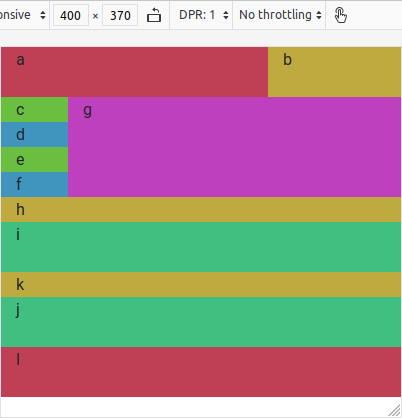
Faites la mise en page (non responsive) suivante.

Utilisez les règles CSS suivantes pour définir la hauteur et la couleur de fond de chaque bloc :
#ha { height: 25px; background-color: hsl(200, 50%, 50%); }
#hb { height: 75px; background-color: hsl( 50, 50%, 50%); }
#hc { height: 350px; background-color: hsl(100, 50%, 50%); }
#hd { height: 50px; background-color: hsl(150, 50%, 50%); }
#he { height: 125px; background-color: hsl( 10, 50%, 50%); }
#hf { height: 50px; background-color: hsl(300, 50%, 50%); }
#hg { height: 175px; background-color: hsl( 70, 50%, 50%); }
#hh { height: 25px; background-color: hsl(200, 50%, 50%); }
#hi { height: 50px; background-color: hsl(300, 50%, 50%); }
#hj { height: 175px; background-color: hsl( 20, 50%, 50%); }
#hk { height: 25px; background-color: hsl( 40, 50%, 50%); }
#hl { height: 150px; background-color: hsl(140, 50%, 50%); }
#hm { height: 100px; background-color: hsl(300, 50%, 50%); }
#hn { height: 25px; background-color: hsl(200, 50%, 50%); }Vous pouvez calculer la largeur des colonnes au pif, avec la règle des outils de développement ou avec un logiciel de traitement d'images (GIMP, Photoshop).
Exercice 2
Dans cet exercice vous allez rendre la mise en page de l'exercice 1 responsive.
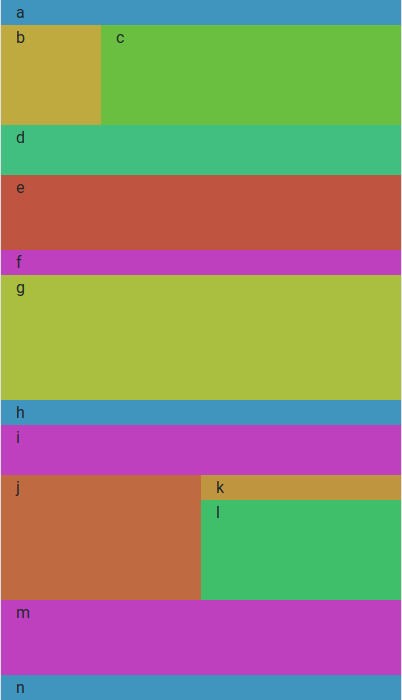
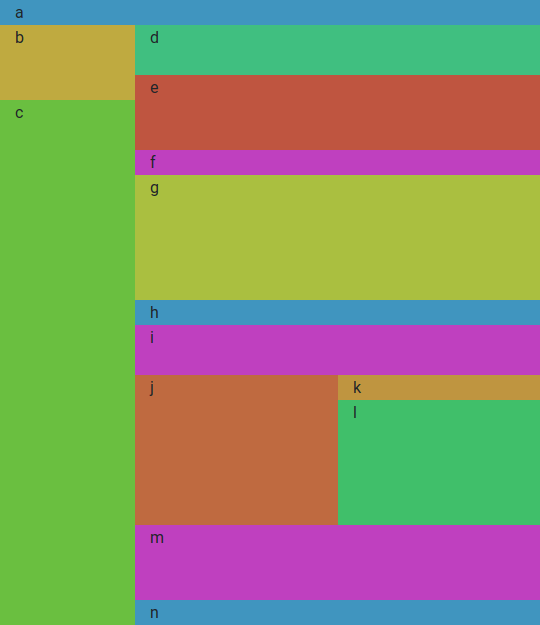
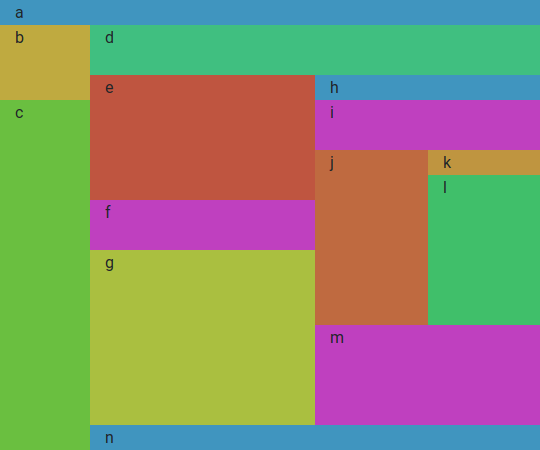
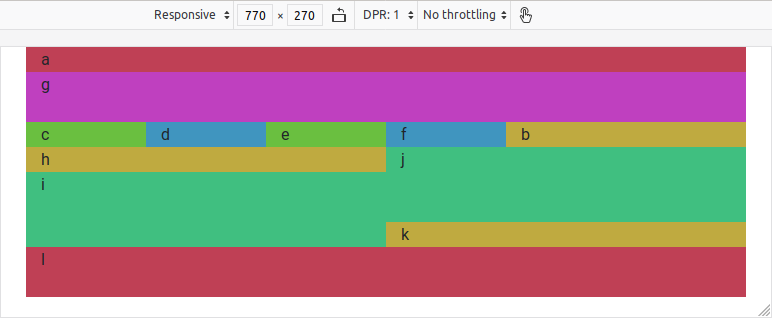
La mise en page précédente s'appliquera aux écrans moyens ou plus grands. Pour les écrans très petits et petits vous devez faire les mises en page suivantes :



Utilisez ces nouvelles règles CSS pour définir la hauteur et la couleur de fond de chaque bloc :
#ha { height: 25px; background-color: hsl(200, 50%, 50%); }
#hb { height: 100px; background-color: hsl( 50, 50%, 50%); }
#hc { height: 100px; background-color: hsl(100, 50%, 50%); }
#hd { height: 50px; background-color: hsl(150, 50%, 50%); }
#he { height: 75px; background-color: hsl( 10, 50%, 50%); }
#hf { height: 25px; background-color: hsl(300, 50%, 50%); }
#hg { height: 125px; background-color: hsl( 70, 50%, 50%); }
#hh { height: 25px; background-color: hsl(200, 50%, 50%); }
#hi { height: 50px; background-color: hsl(300, 50%, 50%); }
#hj { height: 125px; background-color: hsl( 20, 50%, 50%); }
#hk { height: 25px; background-color: hsl( 40, 50%, 50%); }
#hl { height: 100px; background-color: hsl(140, 50%, 50%); }
#hm { height: 75px; background-color: hsl(300, 50%, 50%); }
#hn { height: 25px; background-color: hsl(200, 50%, 50%); }
@media (min-width: 576px) {
#hb { height: 75px; }
#hc { height: 525px; }
#hj { height: 150px; }
#hl { height: 125px; }
}
@media (min-width: 768px) {
#hc { height: 350px; }
#he { height: 125px; }
#hf { height: 50px; }
#hg { height: 175px; }
#hj { height: 175px; }
#hl { height: 150px; }
#hm { height: 100px; }
}Changer l'ordre des colonnes
Avant de commencer à faire des mises en page avancées, il vous faut apprendre à changer l'ordre des colonnes.
Remarquons une évidence : dans chaque ligne d'une grille, les colonnes s'affichent (de gauche à droite) dans le même ordre que dans le fichier HTML. Pourtant, Bootstrap permet de changer cet ordre avec les classes order-*.
Les classes order-1, order-2, ... order-12, appliquées aux colonnes, servent à définir l'ordre des colonnes dans la ligne. Voyons un exemple :
See the Pen Colonnes reordonnées by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
Évitez de mélanger les colonnes sans et avec classes order-* dans la même ligne pour éviter des résultats inattendus. Sachez en tout cas que les colonnes sans classe order-* vont s'afficher avant (à gauche).
Comme d'habitude, il existe des versions responsives, avec les points de rupture : order-sm-1, order-md-1, order-lg-1, order-xl-1, order-xxl-1, etc.
Exercice 3
Ajoutez des classes de Bootstrap dans cet exemple pour que les blocs soient affichés dans l'ordre inverse : 5 4 3...
<!DOCTYPE html>
<html lang="fr">
<head>
<title>R312-TP4</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
<style>
[class*="col"] {
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
1
</div>
<div class="col">
2
</div>
<div class="col">
3
</div>
<div class="col">
4
</div>
<div class="col">
5
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
</body>
</html>Exercice 4
Dans cet exercice vous allez utiliser les classes pour réordonner les colonnes avec les points de rupture.
Faites une grille avec 1 ligne et 3 colonnes telle que :
- Pour un petit écran, les colonnes contiennent les textes "A", "B" et "C", respectivement
- Pour un écran moyen, les colonnes contiennent les textes "B", "C" et "A", respectivement
- Pour un écran très grand, les colonnes contiennent les textes "C", "A" et "B", respectivement
Mises en page avancées
Vous avez appris à faire des mises en page dont la largeur des colonnes peut varier avec la largeur de l'écran. Vous savez vous en servir pour changer la mise en page selon la taille de l'écran (voir l'exercice 5 du TP #2). Ensuite vous avez appris à faire des grilles imbriquées pour faire des mises en pages plus riches.
Maintenant, avec les classes pour réordonner les colonnes, vous pouvez aller plus loin. Voici un exemple intéressant de mise en page responsive où l'on change l'ordre de colonnes.
See the Pen Untitled by Aldo Gonzalez-Lorenzo (@aldogl) on CodePen.
La colonne « B » se trouve en haut pour les écrans plus petits et au milieu pour les écrans moyens.
En effet, on peut bouger les blocs dans une mise en page dynamique avec les classes order-*.
Exercice 5
Dans cet exercice vous allez faire une mise en page avec Bootstrap où vous aurez besoin des classes order-*.
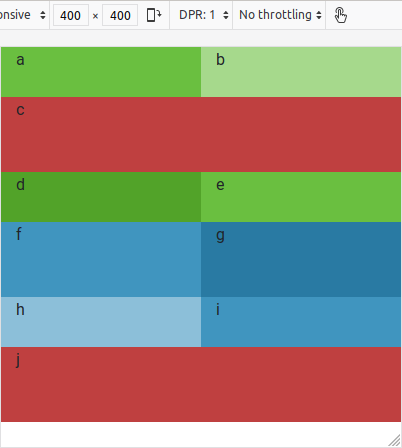
Faites la mise en page dynamique suivante.


Les règles CSS pour cet exercice :
#ha { height: 50px; background-color: hsl(350, 50%, 50%); }
#hb { height: 50px; background-color: hsl( 50, 50%, 50%); }
#hc { height: 25px; background-color: hsl(100, 50%, 50%); }
#hd { height: 25px; background-color: hsl(200, 50%, 50%); }
#he { height: 25px; background-color: hsl(100, 50%, 50%); }
#hf { height: 25px; background-color: hsl(200, 50%, 50%); }
#hg { height: 100px; background-color: hsl(300, 50%, 50%); }
#hh { height: 25px; background-color: hsl( 50, 50%, 50%); }
#hi { height: 50px; background-color: hsl(150, 50%, 50%); }
#hj { height: 50px; background-color: hsl(150, 50%, 50%); }
#hk { height: 25px; background-color: hsl( 50, 50%, 50%); }
#hl { height: 50px; background-color: hsl(350, 50%, 50%); }
@media (min-width: 768px) {
#ha { height: 25px; }
#hb { height: 25px; }
#hg { height: 50px; }
#hi { height: 75px; }
#hj { height: 75px; }
}Faites attention à comment vous structurez votre grille pour pouvoir y arriver.
Exercice 6
Le but de cet exercice est le même : faire une mise en page complexe et responsive avec les classes .order-*.
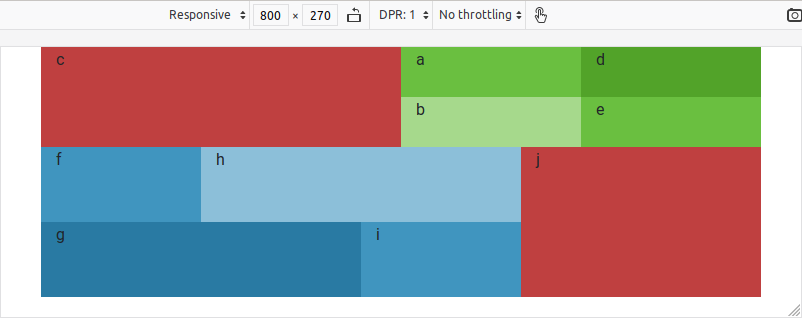
Vous devez faire la mise en page suivante.


Les règles CSS :
#ha { height: 50px; background-color: hsl(100, 50%, 50%); }
#hb { height: 50px; background-color: hsl(100, 50%, 70%); }
#hc { height: 75px; background-color: hsl( 0, 50%, 50%); }
#hd { height: 50px; background-color: hsl(100, 60%, 40%); }
#he { height: 50px; background-color: hsl(100, 50%, 50%); }
#hf { height: 75px; background-color: hsl(200, 50%, 50%); }
#hg { height: 75px; background-color: hsl(200, 60%, 40%); }
#hh { height: 50px; background-color: hsl(200, 50%, 70%); }
#hi { height: 50px; background-color: hsl(200, 50%, 50%); }
#hj { height: 75px; background-color: hsl( 0, 50%, 50%); }
@media (min-width: 768px) {
#hc { height: 100px; }
#hh { height: 75px; }
#hi { height: 75px; }
#hj { height: 150px; }
}Annexe
Maintenant que vous faites des mises en page riches, vous avez dû comprendre pourquoi il est important de bien indenter le code HTML. La plupart des éditeurs de texte conçus pour la programmation sont capables de reconnaître la structure du code et de corriger l'indentation automatiquement.
- Sublime Text : Dans la barre de menu, cliquez sur Edit → Line → Reindent. Vous pouvez aussi créer un raccourci clavier, l'explication est ici.
- Visual Studio Code : Faites clic gauche, puis Format Document. Le raccourci clavier sur Windows est Shift + Alt + F. Pour les autres systèmes d'exploitation, lisez ceci.
- Atom : Edit → Lines → Auto Indent. Pour créer un raccourci clavier, lisez ceci.
- Brackets : Il faut installer l'extension Indentator. L'installation et l'utilisation sont expliquées ici.
- Notepad++ : il faut installer l'extension Tidy2 ou Indent By Fold. Plus de détails ici.